bingo!CMSニュースレター
配信:2021年4月21日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは!bingo!CMS 広報担当の鈴木です。 コロナ禍において、QRコードの需要が高まっています。 飲食店等の対面が基本となるビジネスで、テイクアウトやネットショップ等のオンラインへの誘導を目的に、店頭でQRコードを掲げるようになったためです。 でも、せっかく掲示するなら、無機質なQRコードよりオリジナル感あるQRコードのほうが良いですよね。 そこで今週のニュースレターでは、QRコードを手軽にカスタマイズできるツール「QR.io」をご紹介します! 見出し QRコードをカスタマイズ!「QR.io」とは? bingo!CMS公式サイトのQRコードをつくってみた |
|
|
QRコードをカスタマイズ!「QR.io」とは? |
 |
| QR.io |
色や形、画像等を設定し、カスタマイズされたQRコードを生成するツールです。 操作はオンライン上で行います。 作成したQRコードは、pngまたはsvgでダウンロードが可能です。 ※ダウンロードには無料のユーザー登録が必要です。 ちなみに、有料ユーザーになると動的なQRコードが作成できます。 動的なQRコードでは、スキャン数、場所、日付の統計が可能となるそうです! とっても興味深いですが、今回は予算の都合上、無料版のみ検証です笑 |
|
|
bigno!CMS公式サイトのQRコードをつくってみた |
 |
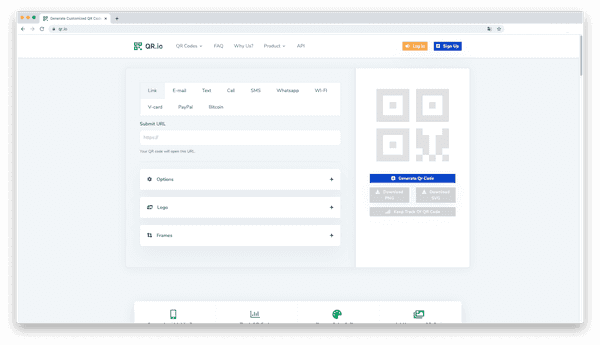
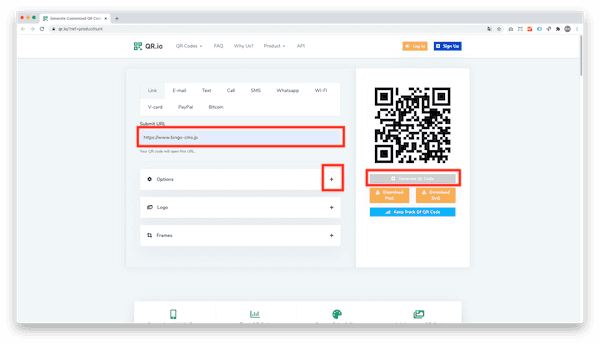
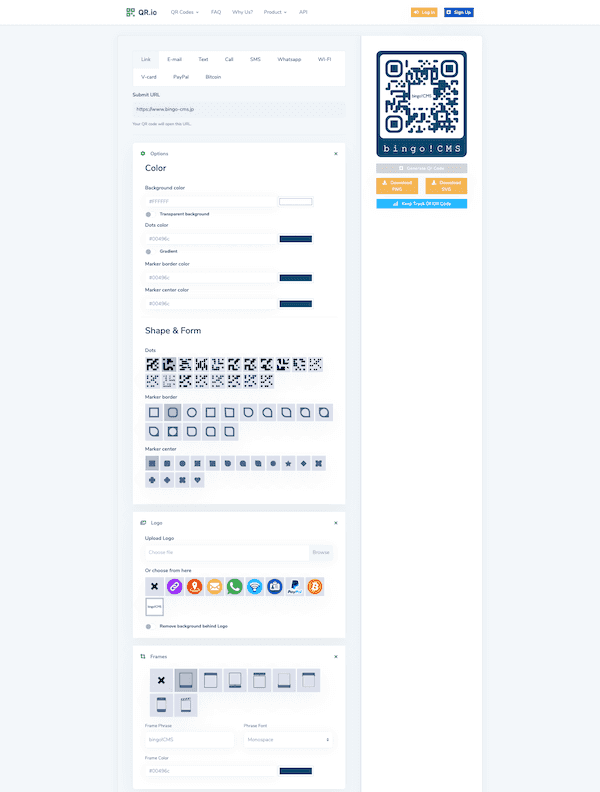
基本の使いかたは以下の3ステップです。
これだけでは寂しいので、カスタマイズしてみます。 各項目の「+」をクリックすると、メニューが開きます。 |
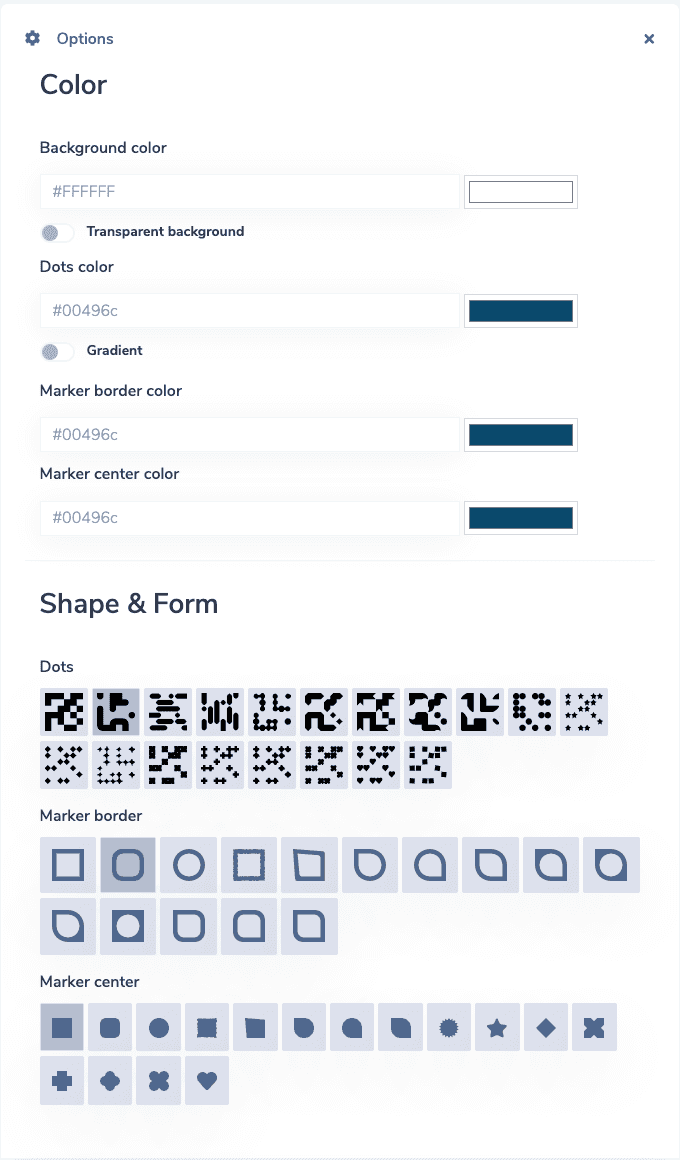
Options |
 |
「Options」では、主に色とQRコード読み取り部分の形を選択します。 星やハートなど、変わった形がありますね! |
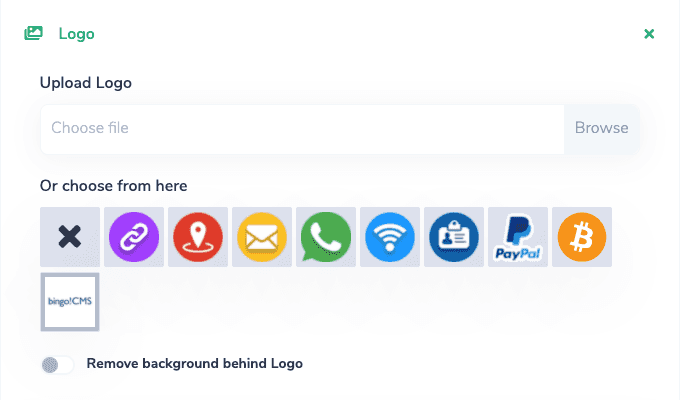
Logo |
 |
「Logo」では、QRコードに重ねるロゴを選択します。 自社ロゴをアップロードし、使用することも可能です。 |
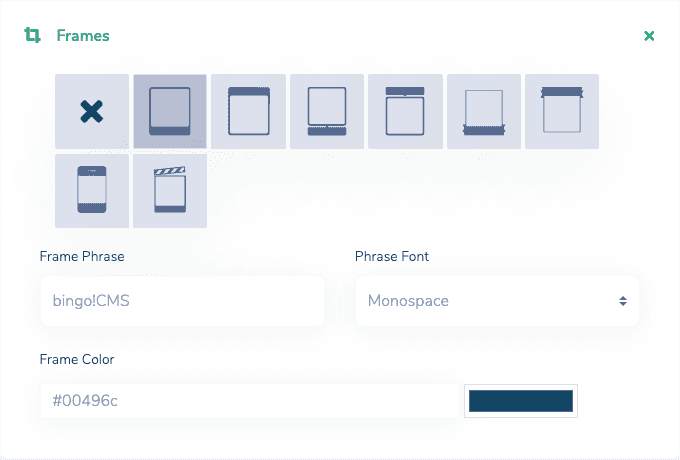
Frames |
 |
「Frames」では、QRコードの周りを装飾する枠を選びます。 また、選択した枠には「Frame Phrase」に入力した文言が反映されます。 以上の設定ができたら、再度「Generate Qr Code」をクリックしましょう。 |
 |
カスタマイズされたQRコードが作成できました。 試しに手持ちのスマホで、QRコードをスキャンしてみます。 |
ちゃんと読み込めました! 同様の手順で、URL以外にメールアドレス、テキスト、電話番号、SMS、Whatsapp、Wi-Fiのプロファイル、V-card(電子名刺の規格)、PayPal口座、ビットコイン口座のQRコードを作成できます。 用途に合わせてご利用ください。 その際は、規約のご確認もお忘れなく。 QRコードにもっとご興味があるかたは以下のアーカイブもぜひどうぞ。 似顔絵つきQRコードを簡単作成!「QRToon」を試してみた 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日