bingo!CMSニュースレター
配信:2019年11月6日 更新:2023年8月21日
パートナー向けニュースレターのアーカイブです
|
|

検索結果に差をつけよう!(構造化データ FAQ 編) |
 |
【※2023年8月21日追記】 Googleがよくある質問(FAQPage 構造化データ)のリッチリザルトの表示方法を変更しました。今後、よくある質問(FAQPage 構造化データ)は、よく知られていて信頼のおける政府サイトおよび医療サイトに対してのみ表示されます。 参考:Google 検索セントラル ブログ こんにちは! bingo!CMS 広報担当の鈴木です。 Google検索の検索結果一覧で、「よくある質問(= FAQ)」がアコーディオン形式で表示されるWebサイトを見かけたことはありますか? これは、Googleの検索エンジンがWebサイトに保存された「構造化データ」を読み取り、適切に処理することで表示されます。 FAQを表示させる手順を例に、bingo!CMSでの実装方法をご紹介します! 見出し 構造化データとは? JSON-LD で「FAQ」の構造化データを記述してみよう! bingo!CMSに反映しよう! 構造化テストツールでテストしよう! 反映されたか確認しよう! |
|
|
構造化データとは? |
 |
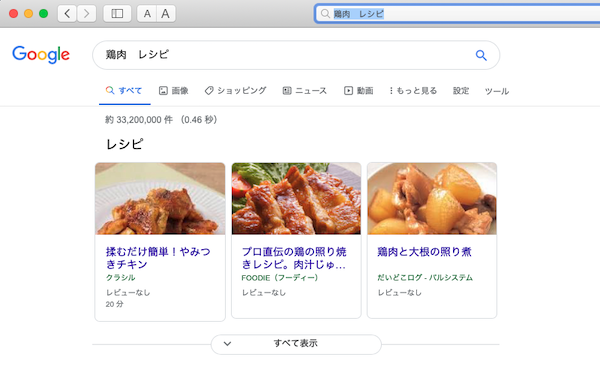
まずは概要から。 上記のサンプル画像は、Google検索における「鶏肉 レシピ」の検索結果画面です。 画像つきのレシピが表示され、テキストだけのものよりクリックしたくなりますね。 これは、Googleの検索エンジンが、Webページに記述された構造化データを読み取り、「鶏肉のレシピ」を説明しているWebページであると理解したため、「鶏肉 レシピ」の検索クエリに対し表示しています。 構造化データには、下記のような目的があります。
https://developers.google.com/search/docs/guides/intro-structured-data?hl=ja また、構造化データは、特別な規格を用いて記述します。 そのため、ページの表側のコンテンツには表示されません。 構造化データの規格はいくつかありますが、bingo!CMSの場合、JSON-LDに対応しています。 では、実際にこのJSON-LDで構造化データを実装してみましょう! |
|
|
JSON-LD で「FAQ」の構造化データを記述してみよう! |
 |
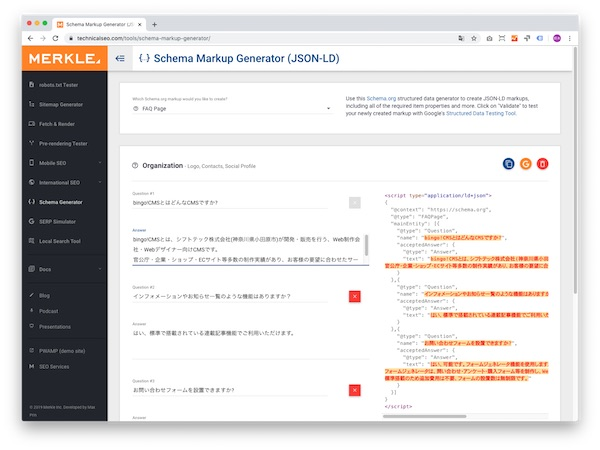
記述に便利なツールを見つけました! ▼ Schema Markup Generator (JSON-LD) https://technicalseo.com/seo-tools/schema-markup-generator/ 上から順に必要な項目を選んでいくだけで、簡単に構造化データを作成できます。 全ページ英語ですが、Google翻訳を使えば項目が日本語で表示されるので安心です。 この検証では、ページ上部の「Which Schema.org markup would you like to create?」のプルダウンで「FAQ Page」を選択し、「Question #1」から順に質問と回答を3つ入力しました。 入力を進めると、画面右にリアルタイムで構造化データが書き込まれていきます。 後ほどbingo!CMSへ構造化データを記述しますので、完成したら内容をコピーしておきましょう。 ※Google翻訳を使っている場合、原文ページに戻してからコピーしてください。 |
|
|
bingo!CMSに反映しよう! |
 |
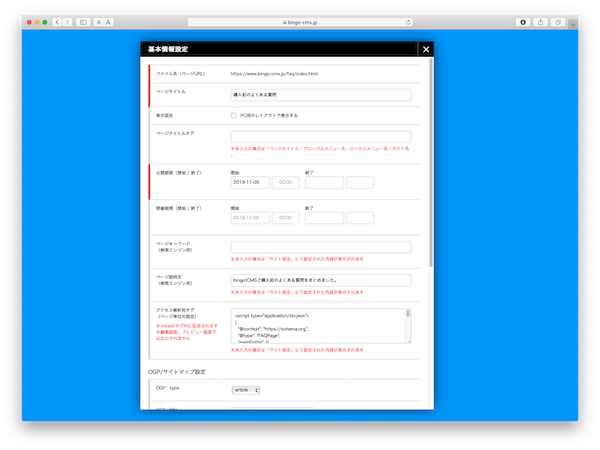
bingo!CMSの管理画面にログインし、構造化データを記述したいページの「基本情報」画面を開きます。 画面の真ん中あたりに「アクセス解析用タグ」という欄があるので、先程コピーした構造化データの記述をペーストし、画面を保存します。 今回の場合は、bingo!CMS公式サイトの「よくある質問」ページに、先程作成した構造化データの記述を保存しました。 保存したら、ページを更新(公開)します。 続いて、記述に間違いがないか確認してみましょう。 |
|
|
構造化テストツールでテストしよう! |
 |
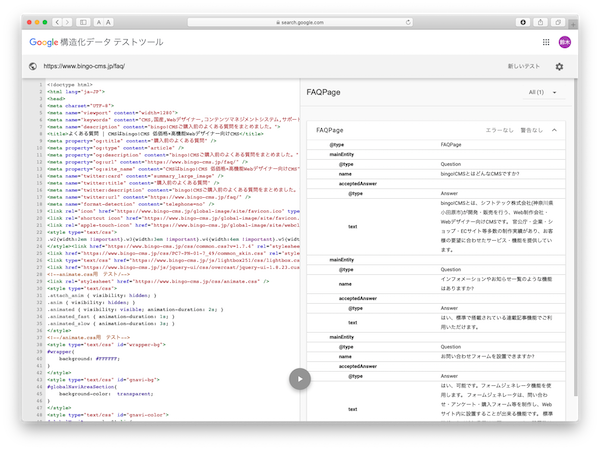
下記サイトにアクセスします。 ▼ 構造化データ テストツール - Google https://search.google.com/structured-data/testing-tool/u/0/?hl=ja 構造化データのテスト画面が表示されるので、「URLを入力」欄に先程構造化データを記述したページのURLを入力し、「テストを実行」をクリックします。 「エラーなし」「警告なし」と表示されていれば操作完了です! このまま待っていれば、いずれ検索結果にFAQが表示されるはずです。 ※構造化データは確実な表示を約束する仕組みではありません。 |
|
|
反映されたか確認しよう! |
 |
| 反映されたかどうか、実際にGoogle検索で確認してみたところ… 見事FAQが表示されました! 今回の場合、Google Search Consoleでクロールをリクエストしたのが良かったのか、ものの10分ほどで反映されました。 ただ、本来3つ入力したはずの FAQ がなぜか2つしか表示されません…。 ガイドラインにも、"構造化データ テストツールに沿ってページを正しくマークアップしても表示されない場合があります。"とありますが、このあたりの因果関係はもう少し調査したいところです。 ▼ 引用・参考:構造化データに関するガイドラインに準拠する - Google 検索 https://developers.google.com/search/docs/guides/sd-policies?hl=ja 【※追記】 GoogleのDanny Sullivan氏によると、2021年6月19日時点で、FAQリッチリザルトの表示件数は2件に制限されているようです。 また、今回の実装手順については、後日bingo!CMSマニュアルサイトのTipsにも掲載する予定です。 【※追記】 Tipsを公開しました! 以上、ご参考になれば幸いです。 それでは! |
※本記事については下記の補足記事もあわせてご覧ください。
構造化データの追加情報
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日