bingo!CMS Technical Information
イージング設定 /アンカーメニュー
スキン組込みアンカーメニューなどで利用するイージング
(操作マニュアル モジュール・ユニット解説 編 p26・p27・p48 対応)
下記Webサイトで動きを確認し、管理画面で最適なイージングを設定してください。
(操作マニュアル モジュール・ユニット解説 編 p26・p27・p48 対応)
下記Webサイトで動きを確認し、管理画面で最適なイージングを設定してください。
イージング設定/カスタムユニット
カスタムユニット内「アニメーション設定」で利用するイージング
(操作マニュアル モジュール・ユニット解説 編 p47 対応)
(操作マニュアル モジュール・ユニット解説 編 p47 対応)
ease |
開始で加速し、減速しつつ終了する |
|---|---|
linear |
常に一定の速度でアニメーションする |
ease-in |
ゆっくり加速する |
ease-out |
減速しつつ終了する |
ease-in-out |
ゆっくり始まり、ゆっくり終わる |
cubic-bezier |
自分でカスタム |
※カスタムしたら「cubic-bezier(xx,xx,xx,xx)」部分を、bingo!CMS管理画面・該当欄へコピー&ペーストしてください。
トランスフォーム設定/カスタムユニット
カスタムユニット内「アニメーション設定」で利用する設定
(操作マニュアル モジュール・ユニット解説 編 p47 対応)
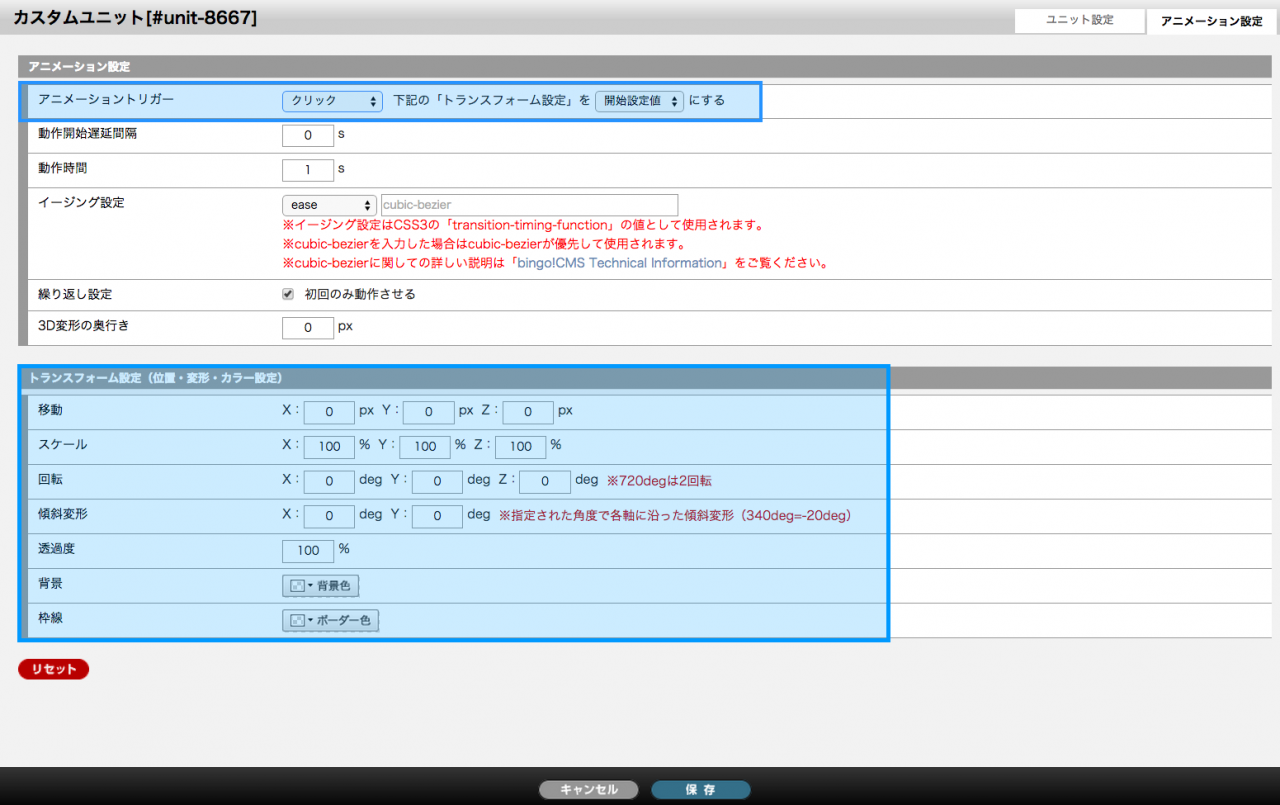
下記キャプチャ青い部分の設定例を画面下方で体験できます。
(操作マニュアル モジュール・ユニット解説 編 p47 対応)
下記キャプチャ青い部分の設定例を画面下方で体験できます。
1. アニメーショントリガーを「クリック(マウスホバー)」に設定し、「トランスフォーム設定」を 「開始設定値」にした場合
クリック(マウスホバー)すると、元の位置・形・カラーに戻る設定です。
実際に「b!」をクリックして、動きを試してみてください。
実際に「b!」をクリックして、動きを試してみてください。
「移動」の設定例
X:「50」pxに設定
Y:「50」pxに設定
Z:「50」pxに設定
「スケール」の設定例
※デフォルト「100」pxに設定されています。
X:「50」pxに設定
Y:「50」pxに設定
移動Z:「500」pxに設定
スケールZ:「50」%に設定
スケールZ:「50」%に設定
※移動Zとセットで設定します。
「回転」の設定例
※720degは2回転
X:「180」degに設定
Y:「180」degに設定
Z:「180」degに設定
「傾斜変形」の設定例
※指定された角度で各軸に沿った傾斜変形(340deg=-20deg)
X:「45」degに設定
Y:「45」degに設定
「透過度」の設定例
「10」%に設定
2. アニメーショントリガーを「クリック(マウスホバー)」に設定し、「トランスフォーム設定」を 「終了設定値」にした場合
クリック(マウスホバー)すると、元の位置から設定した値へ移動・変形・変色する設定です。
実際に「b!」をクリックして、動きを試してみてください。
実際に「b!」をクリックして、動きを試してみてください。
「移動」の設定例
X:「50」pxに設定
Y:「50」pxに設定
Z:「50」pxに設定
「スケール」の設定例
※デフォルト「100」pxに設定されています。
X:「50」pxに設定
Y:「50」pxに設定
移動Z:「500」pxに設定
スケールZ:「50」%に設定
スケールZ:「50」%に設定
※移動Zとセットで設定します。
「回転」の設定例
※720degは2回転
X:「180」degに設定
Y:「180」degに設定
Z:「180」degに設定
「傾斜変形」の設定例
※指定された角度で各軸に沿った傾斜変形(340deg=-20deg)
X:「45」degに設定
Y:「45」degに設定
「透過度」の設定例
「10」%に設定