新規拡張ユニット「カウントダウンユニット」をリリースしました!
2018年11月21日(水)、新規拡張ユニット「カウントダウンユニット」をリリースしました!
「カウントダウンユニット」って?
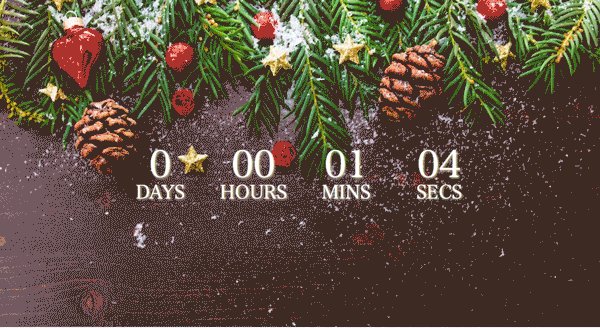
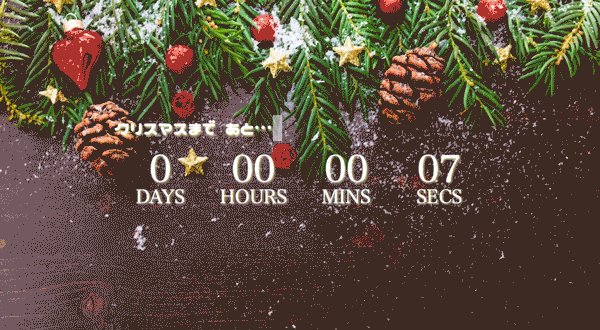
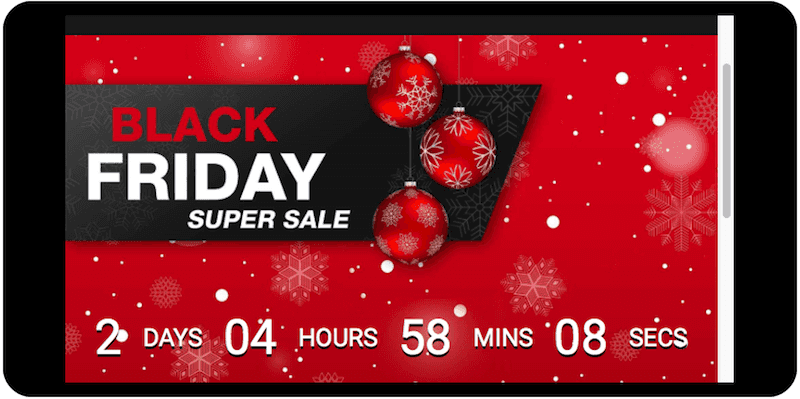
指定した日時までカウントダウンをおこなうユニットです。

終了日時を経過するとカウントが0になり、自動で停止します。
複雑なコードを書かなくても簡単にカウントダウンタイマーが実装できます。
使いどころは?
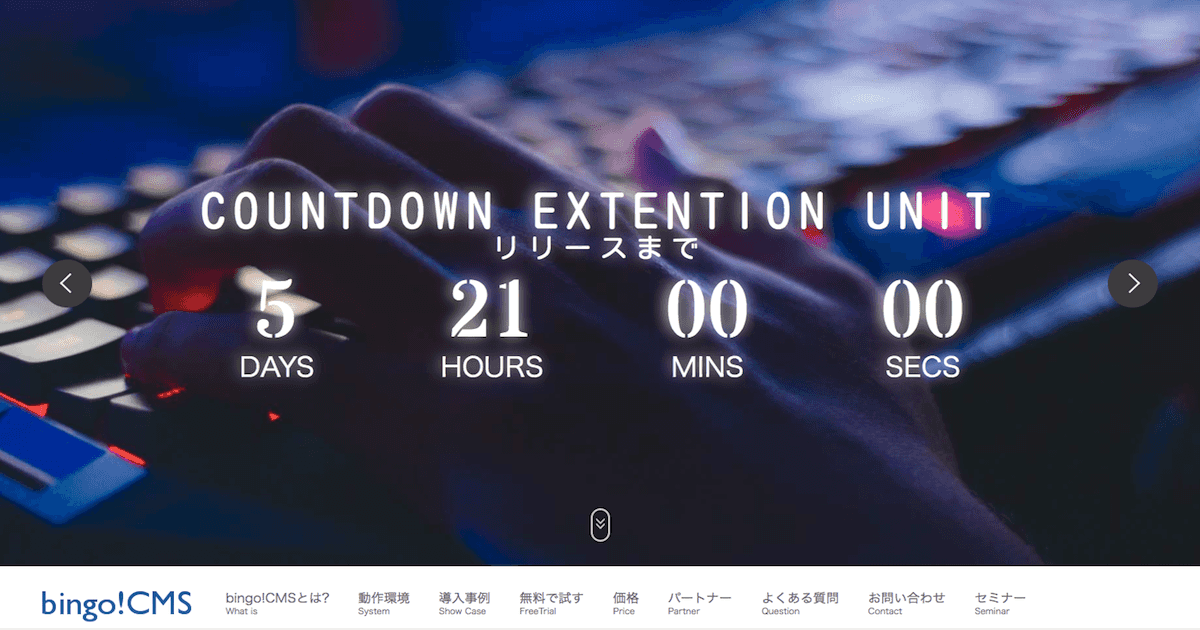
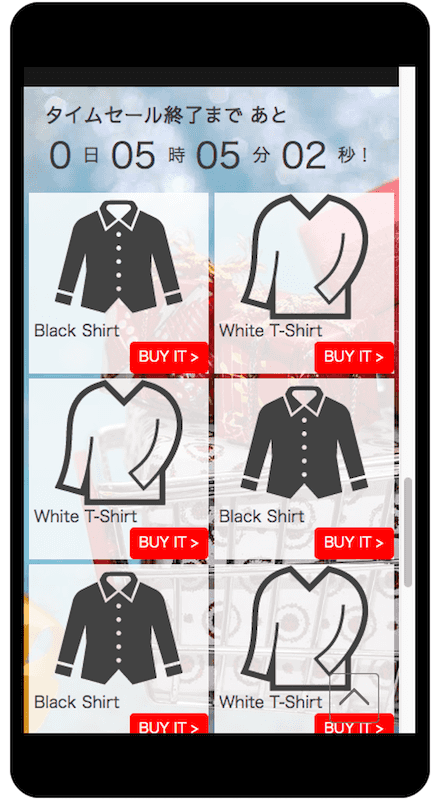
イベント感を強調したいところに!

ティザーサイトにランディングページ、ページトップや見出しなどなど…
使う場所はあなたのアイデアしだいです!



もっと使いこなしたい!
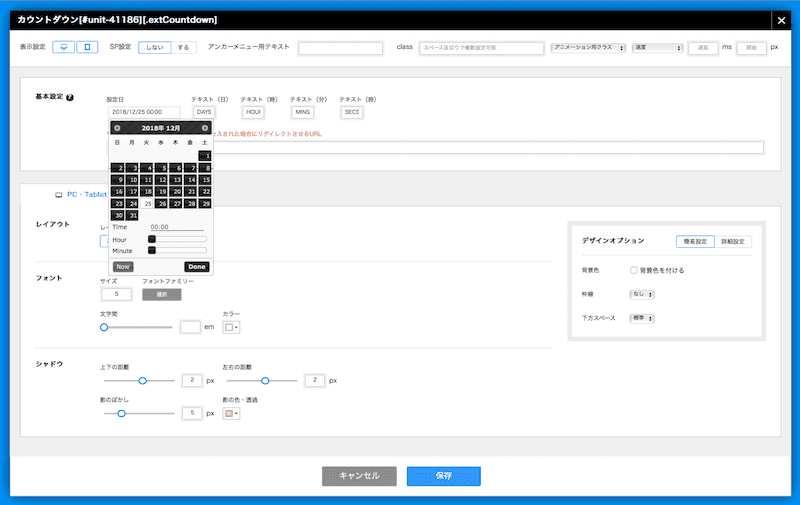
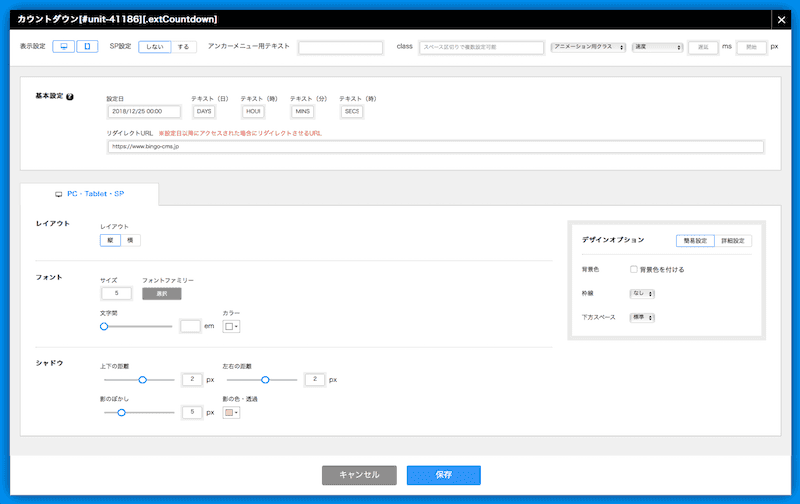
レイアウトを調整できます!
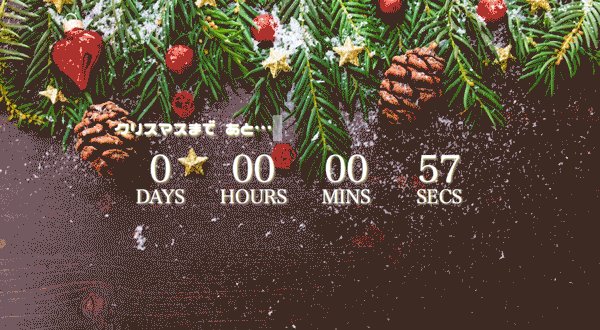
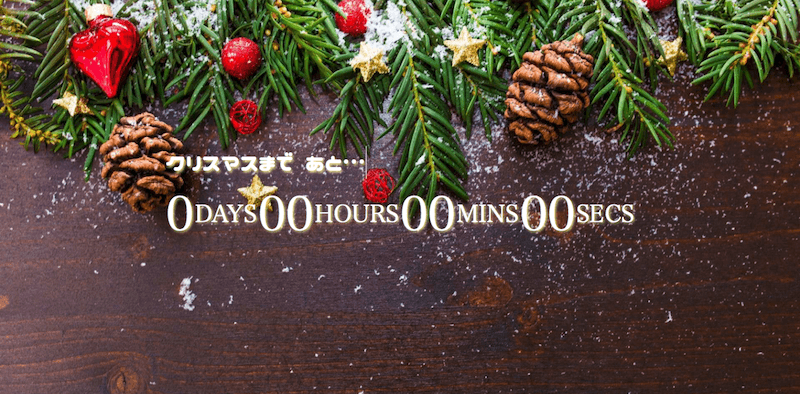
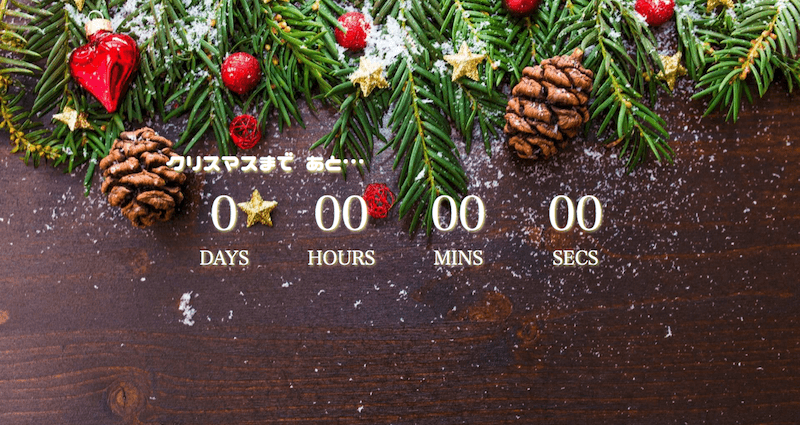
日/時/分/秒を任意のテキストに変更でき、表示位置も縦・横から選択できます。
テキストを空欄にすると値のみ表示されます。




カウントダウン表示の背景やテキストを装飾できます!
CSSを記述してカウントダウン表示の背景を装飾したり、日/時/分/秒の表示サイズや色の変更ができます。
ぜひデザインに合わせてご活用ください!
※記述方法はカウントダウンユニットのマニュアルをご参照ください。


※bingo!CMS 1.7.0 以上が対象となります。
bingo!CMS 公式SNS更新中!
【bingo!CMS 公式facebook】
【bingo!CMS 公式twitter】
お役立ち記事のシェアなど日々発信中です。皆さまのフォローお待ちしております!