新規拡張ユニット「タイプライターユニット」をリリースしました!
2018年10月24日(水)、新規拡張ユニット「タイプライターユニット」をリリースしました!
「タイプライターユニット」って?
テキストにタイピングエフェクトを実装できるユニットです。

まるで人がその場でタイピングしているかのようにページ上にテキストを表示させるユニットです。
CSSコードを書かなくても簡単にタイピングエフェクトが実装できます。
使いどころは?
目を留めてほしいところならどこでも!
ティザーサイトにランディングページ、ページトップや見出し、お知らせ などなど…
使う場所はあなたのアイデアしだいです!
Cafe bingo!
Coming Soon...
Coming Soon...



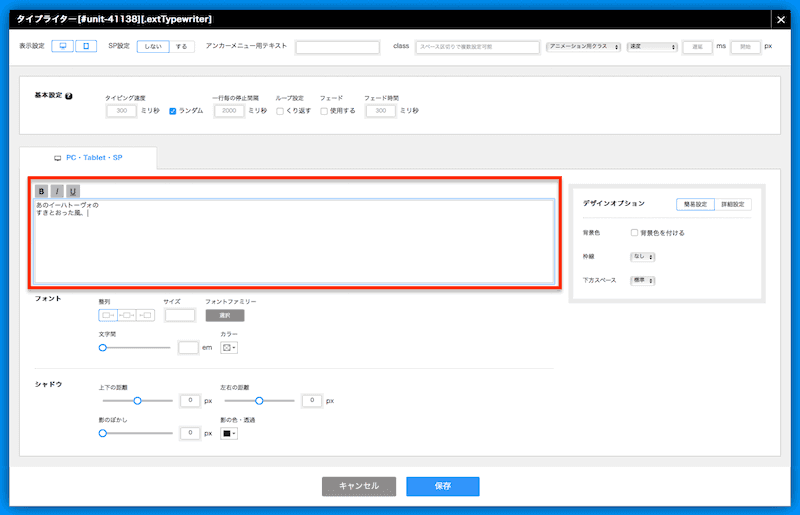
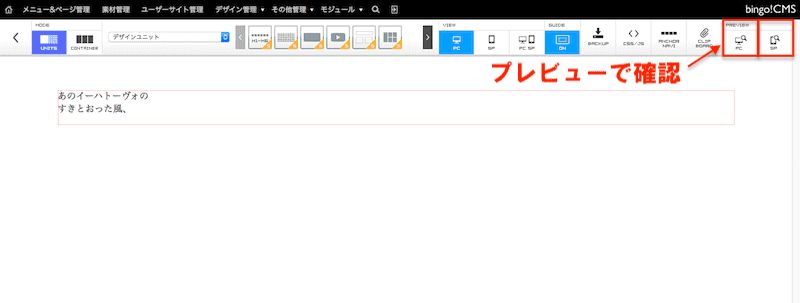
どうやって使うの?
もっと使いこなしたい!
タイピング設定×テキストの装飾で様々なバリエーション!
タイピングの速度や間隔、表示のされ方などを変更できます。
テキストも文字色の変更やシャドウの設定ができるので組み合わせ次第で様々なデザインを実現できます!
あのイーハトーヴォの
すきとおった風、
すきとおった風、
手入力風のランダムなタイピング
あのイーハトーヴォの
すきとおった風、
すきとおった風、
均一な速度のタイピング
あのイーハトーヴォの
すきとおった風、
すきとおった風、
文字がフェードで表示
あのイーハトーヴォの
すきとおった風、
すきとおった風、
文字色変更+シャドウ
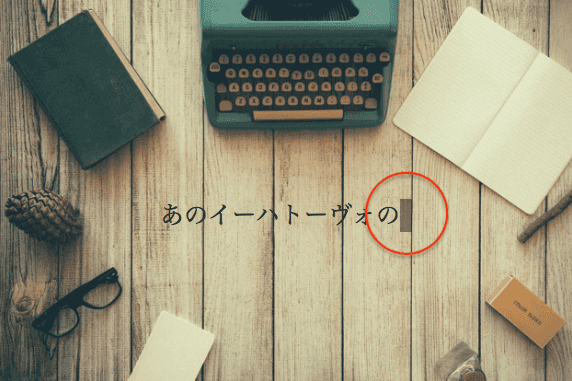
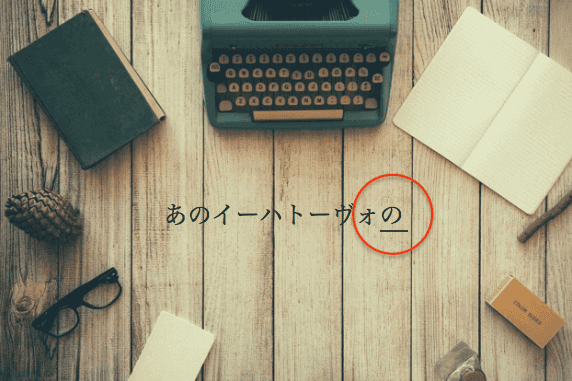
カーソルのデザインが変更できます!
CSSを数行記述するだけでカーソルの色や形状を変更できます。デザインに合わせてご活用ください!
※記述方法はタイプライターユニットのマニュアルをご参照ください。
※bingo!CMS 1.7.0 以上が対象となります。
bingo!CMS 公式SNS更新中!
【bingo!CMS 公式facebook】
【bingo!CMS 公式twitter】
お役立ち記事のシェアなど日々発信中です。皆さまのフォローお待ちしております!