bingo!CMSハンズオンセミナー開催しました
in DIAGONAL RUN TOKYO
bingo!CMSをより多くの人に知ってもらうため、bingo!CMSハンズオンセミナーを開催しました。
セミナーは計3時間のがっつりコースでしたが、休憩をはさみながら頑張りました。
前半はbingo!CMSの仕組みや機能について理解を深め、後半は実際にbingo!CMSでランディングページの制作体験してもらいました。
ランディングページ制作体験ではグリッドデザインやリンクボタン配置、さらにはスマホ調整などなど…結構深い内容でしたが最後には「おぉ、ほんとにできた〜!」と達成感のある一言をいただきました!
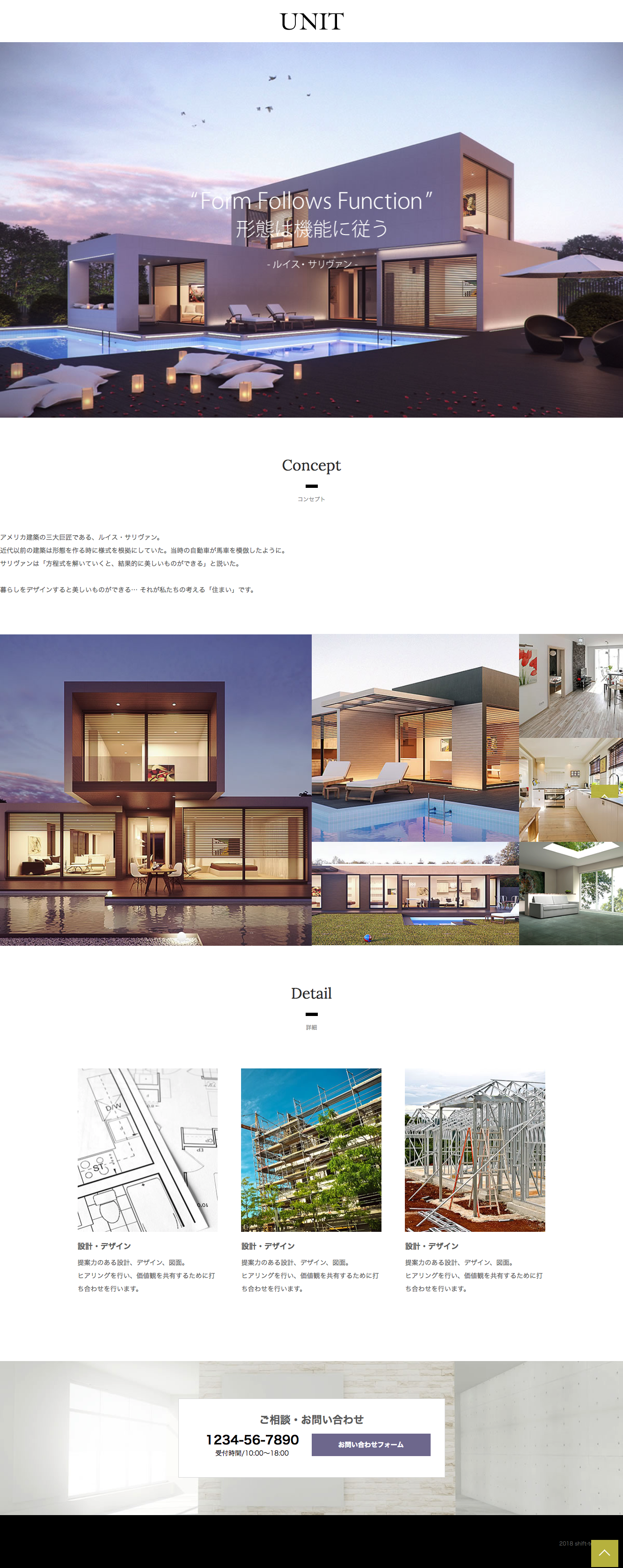
制作体験していただいたサイトのデザインが右です(実際に参加者の方が制作したものです)。
以下、セミナーの内容を一部ご紹介します。
今回は「bingo!CMSの仕組み」についてです。
bingo!CMSの仕組み
bingo!CMSの仕組みについて簡単にご紹介
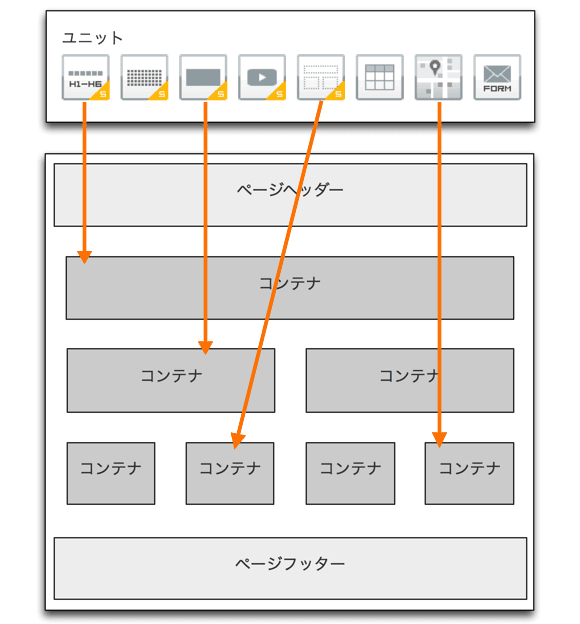
bingo!CMSはスキン、コンテナ、ユニットの3層で構成されています。
コーディングの時間を短縮することで、
デザインやお客様とのコミュニケーションなどの時間を大切にした仕組みになっています。

- スキン
スキンがいわゆるページのデザインテンプレートです。
デザイナーが制作した「機能・デザイン」の両面が最適化されたテンプレートを
選んでいただけます。
web制作者さまの場合「スキンは自分で作れないの…?」というご質問をいただく
ことがあります。
もちろんご自分でも制作「できます」!! - コンテナ
bingo!CMSはページのデザインが自由にできます。
ページ内のレイアウトは「コンテナ」を用いて、大きな枠組みを設定します。
コンテナは「ドラッグ&ドロップ」で簡単に配置、移動、削除ができます。 - ユニット
枠組みが決まれば最後はユニットを配置します。
ユニットはページをデザインする上での最小の単位になります。
豊富なユニットをカラムに配置すれば、あっという間にデザインが完成!
コンテナと同様、テキスト、画像、動画も地図も…なんでも「ドラッグ&ドロップ」で簡単に配置、移動、削除ができます。
セミナーでの一コマ

スキン制作は自分でもできることを説明中

いよいよ制作開始です!

困ったときは助け合いながら