bingo!CMSニュースレター
配信:2022年7月6日
パートナー向けニュースレターのアーカイブです
|
|

SVGベクターイラストをアニメーション化!「Crayon」を試してみた |
こんにちは! bingo!CMS 広報担当の鈴木です。 Webページに用意したイラストが物足りないとき、皆さまはどうしますか? 大幅な修正を加えなくても、イラストにちょっとした動きをつけるだけで見違えるかもしれません。 今回は、SVGのベクターイラストを手軽にアニメーション化できるツール「Crayon」をご紹介します! |
|
|
「Crayon」とは |
 |
| Crayon |
「ProducutHunt」で公開中のツールです。 SVG*で保存されたベクターイラストをアップロードし、数回クリックするだけで、アニメーションGIFを作成できます。 また、単に動きをつけるのみではなく、アニメーションの速度や線の歪み、塗りつぶしなど細かなカスタマイズも可能です。 アニメーションを作成する以外に、ベクターイラストをより手書きっぽく加工する用途としても使えます。 *Scalable Vector Graphicsの略で、ベクター形式の画像フォーマットの一種。 |
|
|
使い方 |
まずは使用素材をご紹介します。 |
 |
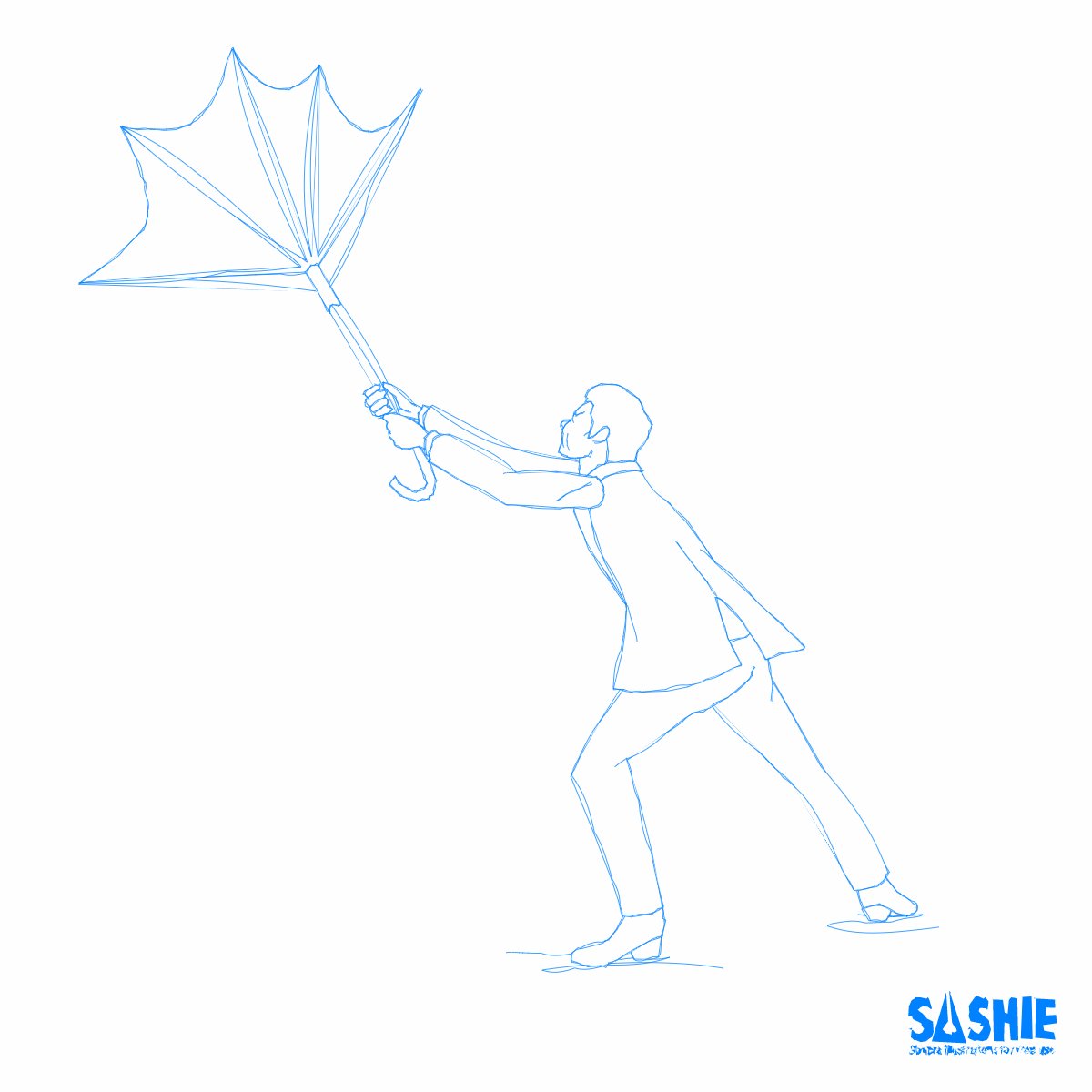
今回の検証では、フリーイラスト素材サイト「SASHIE」から「風で傘が引っ張られる男性」のベクターイラストをお借りしました。 このイラストをアニメーション化してみます! ※このサンプル画像はPNGですが、実際の検証ではSVGを使用しています。 |
 |
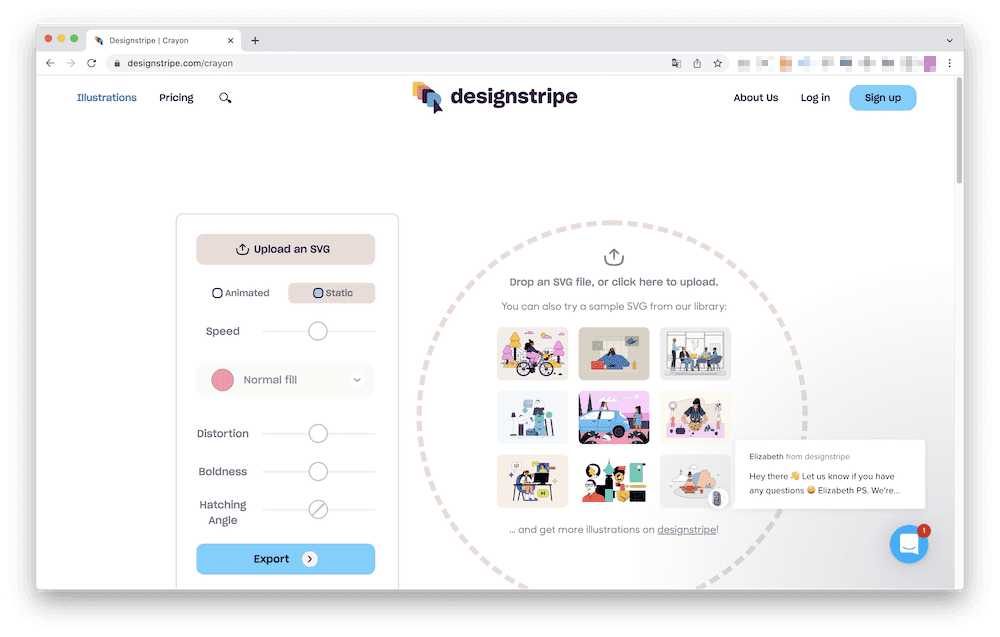
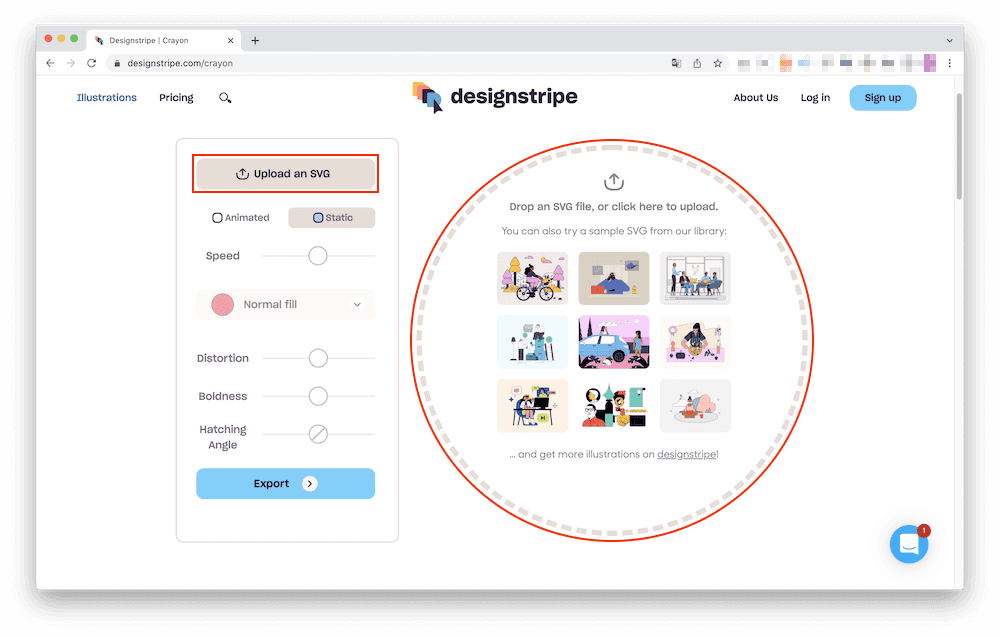
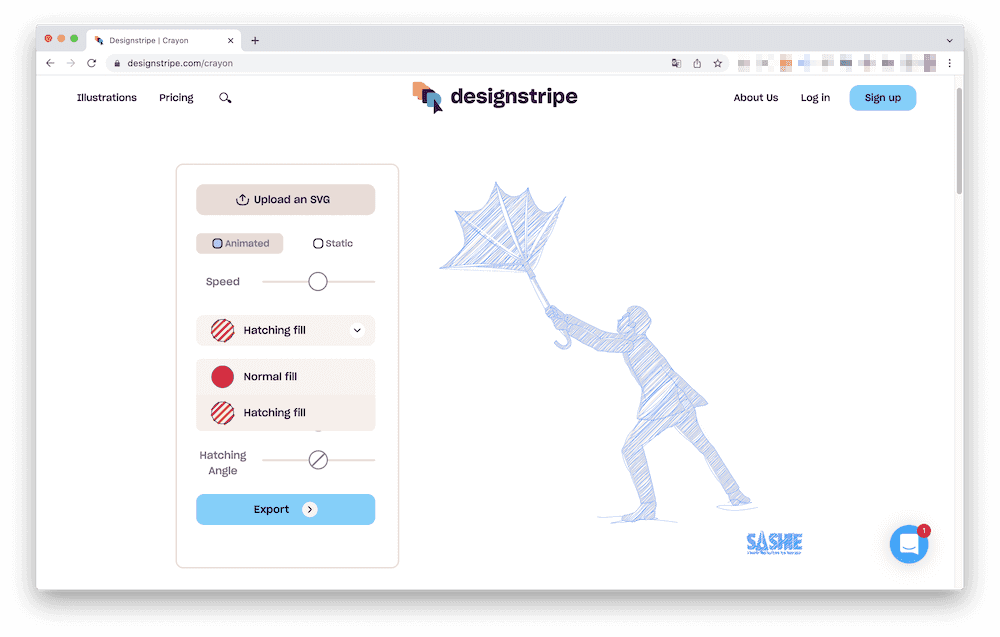
「Crayon」を開き、「Upload an SVG」をクリックします。 アップロードするファイルを選択する画面が開くので、任意のSVGを選択します。 または「Drop an SVG file, or click here to upload」に直接SVGをドラッグ&ドロップすることもできます。 |
 |
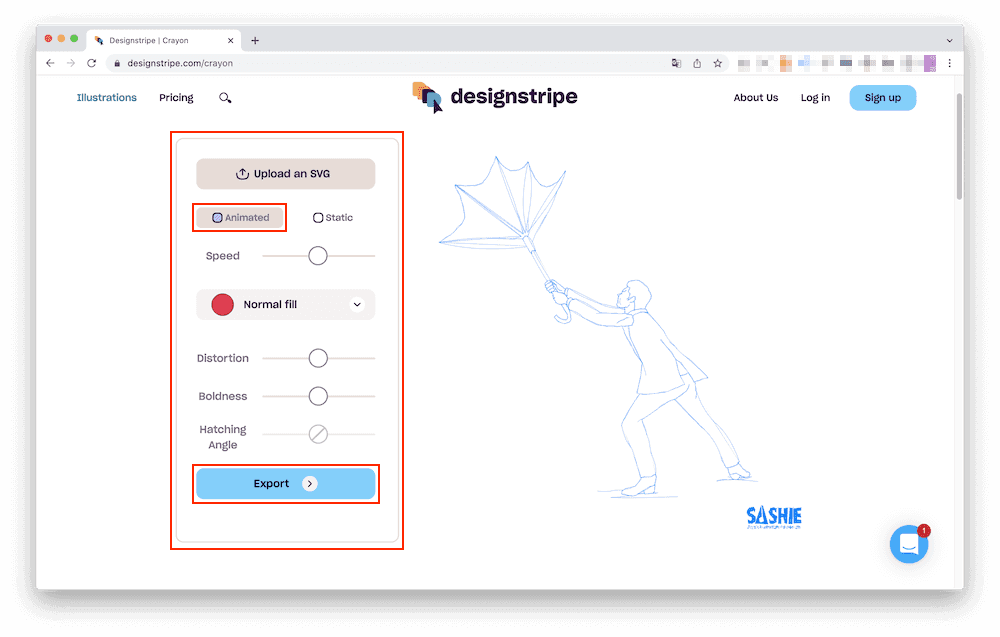
SVGをアップロードすると、画面右にアニメーション化されたイラストが表示されます。 ※もしアニメーション化されない場合は「Animated」を選択してください。 画面左の操作パネルでは以下のカスタマイズが可能です。
|
 |
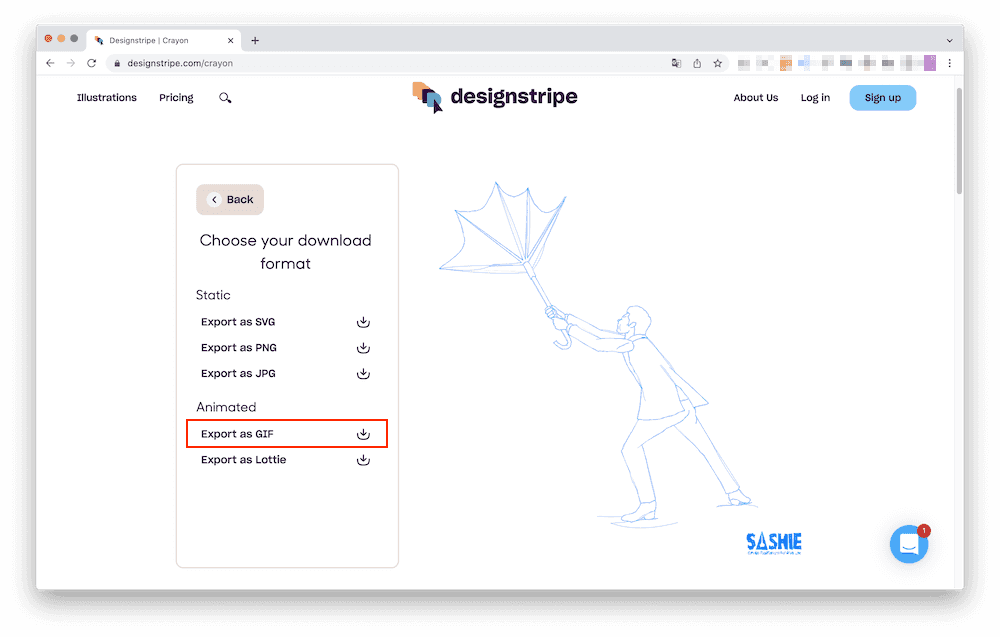
「Export as GIF」をクリックすると、アニメーションGIFがダウンロードできます。 |
 |
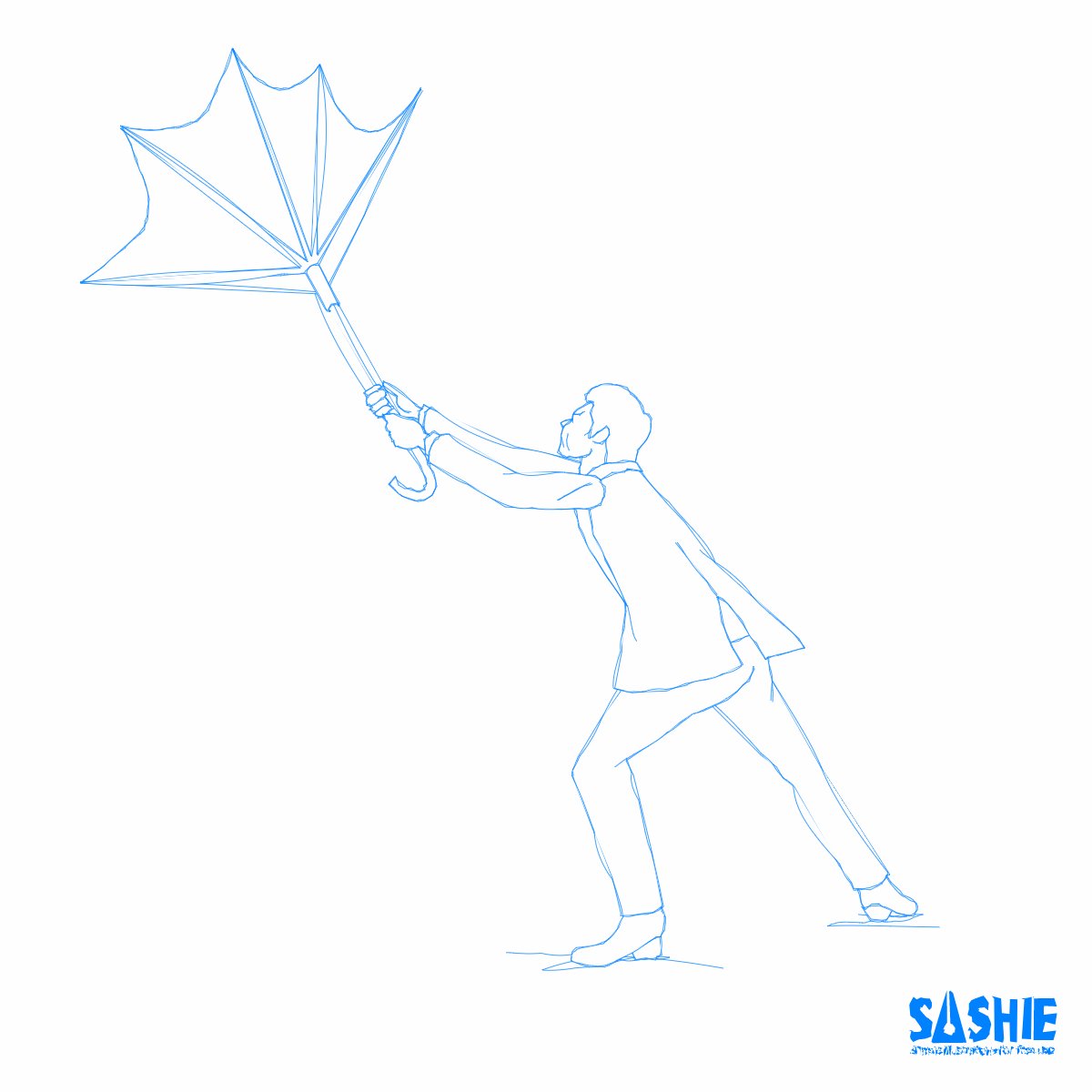
実際のGIFがこちら。 アニメーションの速度や強弱などはすべてデフォルトのままにしています。 |
 |
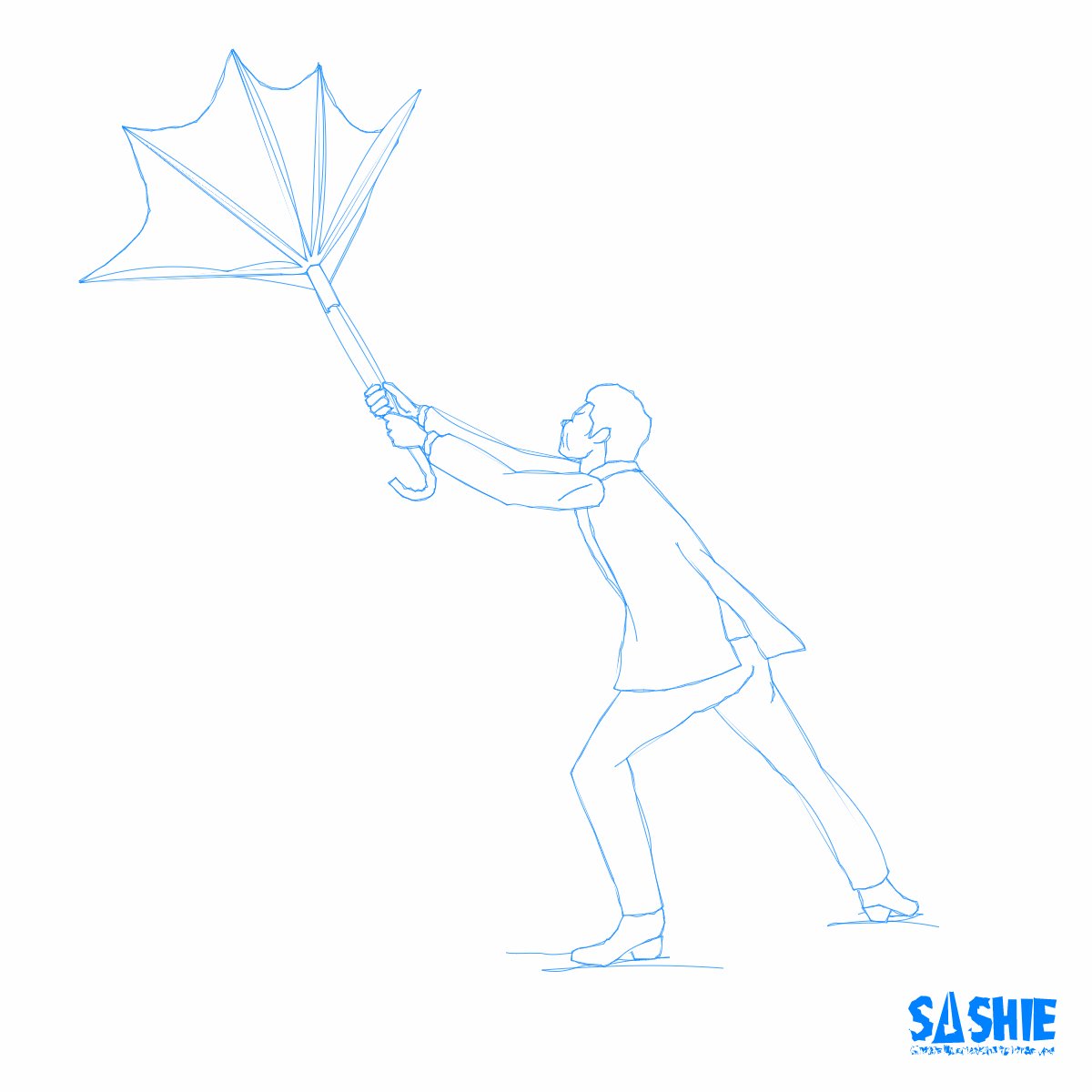
ちなみに、操作パネルで「Normal fill = 普通の塗りつぶし」ではなく「Hatching fill = 平行線の塗りつぶし」を選択するとイラストの塗り部分に斜線が入ります。 同時に操作パネルの「Hatching Angle」が有効となり、斜線の角度を調整できます。 |
|
|
|
イラストに動きがつくと、途端に楽しげな雰囲気になりますね。 多用するとごちゃごちゃしてしまうので、Webページの「ここぞ!」というところで使うとよさそうです。 bingo!CMSの素材管理機能を使えば、アニメーションGIFをWebサイトに簡単にアップロードできます。 目を引く効果のひとつとして試してみてはいかがでしょうか。 以上、お役に立てば幸いです。 それでは! |
|
|
アーカイブに関するご注意
この記事はbingo!CMS広報担当独自の見解を元に執筆しています。
また、記事公開時点での情報に基づいているため内容が最新でない場合があります。
その他のアーカイブ
-
2022年06月01日
-
2022年05月11日
-
2022年04月13日