bingo!CMSニュースレター
配信:2022年3月16日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは! bingo!CMS 広報担当の鈴木です。 グラデーションの配色は、Webサイトのクオリティを決定する重要な要素のひとつです。 ところが、実際に本番サイトに適用したら、「思っていたのと違う!」となり、配色を再調整したご経験はありませんか。 そんな手間を省くため、事前にデモサイトで配色を試せるツールをご紹介します! 見出し ありそうで無かった!グラデーションをテストする「Gradientos」 使い方 「Gradientos」で確認できる内容 |
|
|
ありそうで無かった!グラデーションをテストする「Gradientos」 |
 |
「Gradientos」は、グラデーションをテストするための、一般的なUI要素を備えた無料のデモサイトです。 現在プロダクトハントで公開されています。 通常、グラデーションが実際にどのように見えるか確認するには、本番環境に実装するか、別途検証用サイトを用意する必要があります。 このツールを使用すれば、様々なグラデーションがデモサイト上でどのように表示されるか、その場で簡単にテストできます。 |
|
|
使い方 |
 |
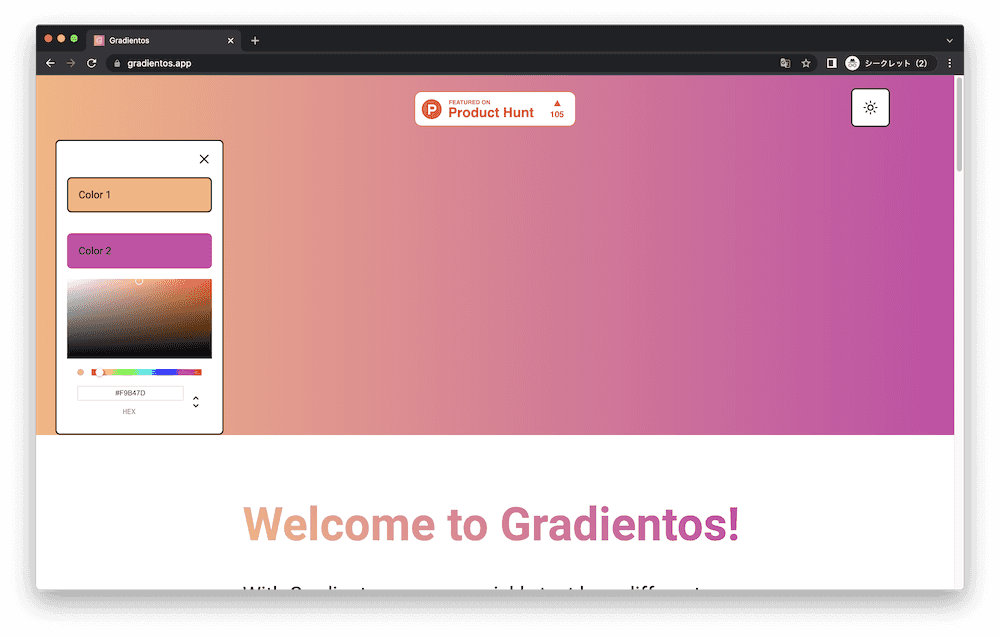
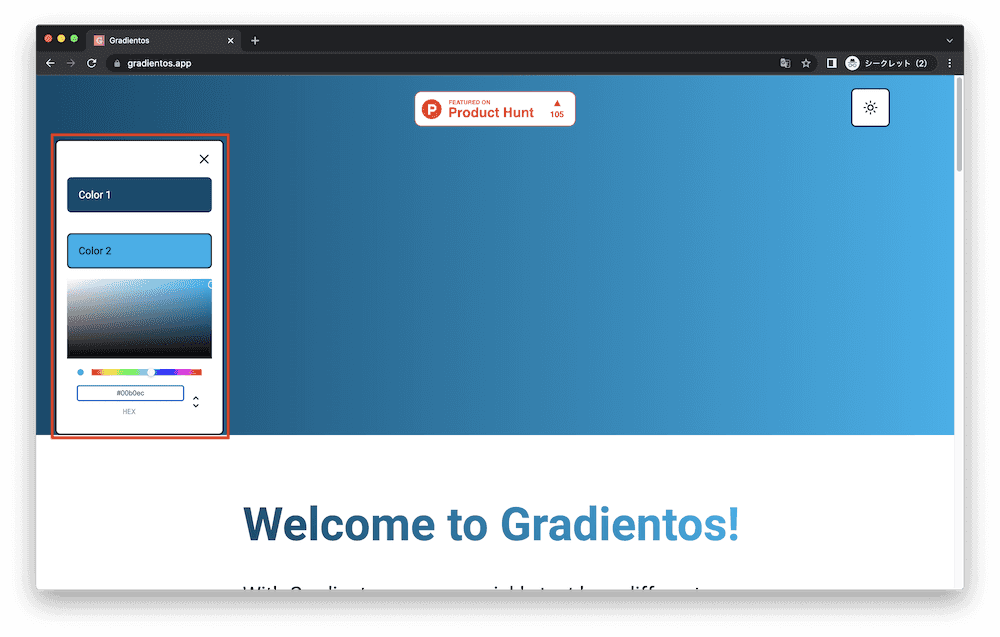
まずは「Gradientos」にアクセスします。 |
 |
画面左側に表示されるパネルから、グラデーションの始まりと終わりの色を設定します。 |
 |
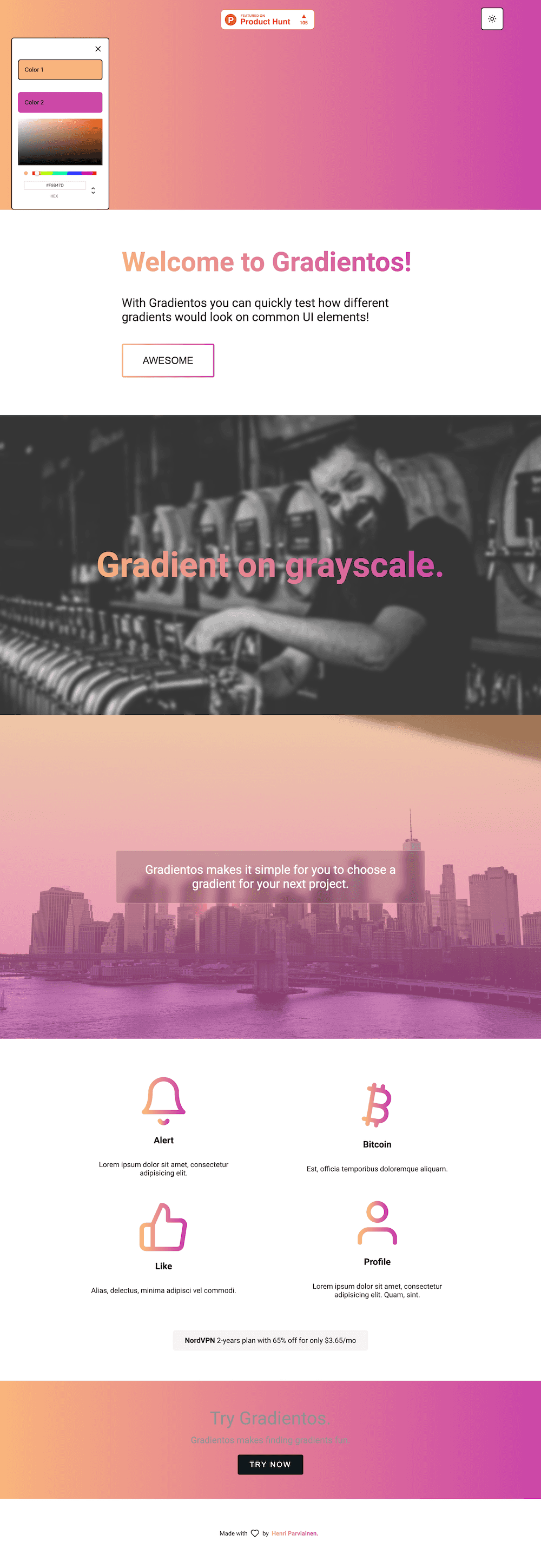
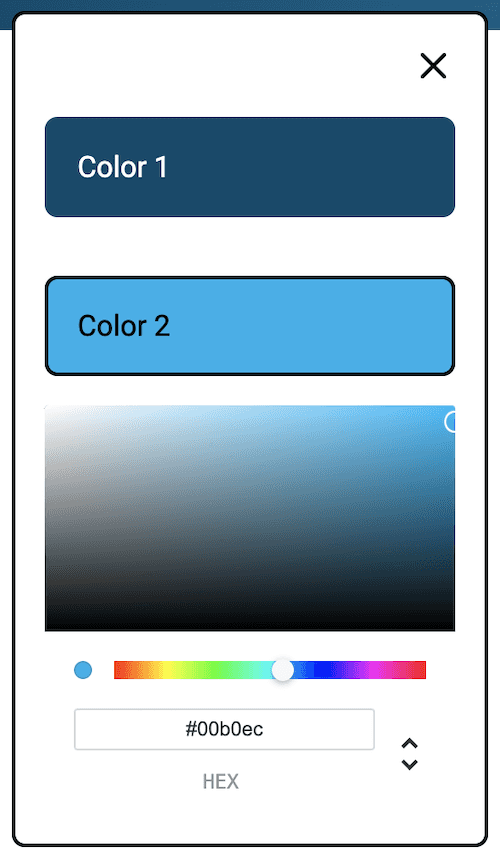
まず「Color 1」をクリックし、始まりの色を指定します。 色はHEX、RGB、HSLで直接指定するか、カラーパネルをクリックして選択します。 選択した色はデモサイト上に即座に反映されます。 次に、「Color 2」をクリックして、同様に終わりの色を選択してください。 ちなみに、今回の検証では「Color 1」にbingo!CMS、「Color 2」はbingo!CMSクラウドプラットフォームのロゴの色を指定してみました^^ |
|
|
「Gradientos」で確認できる内容 |
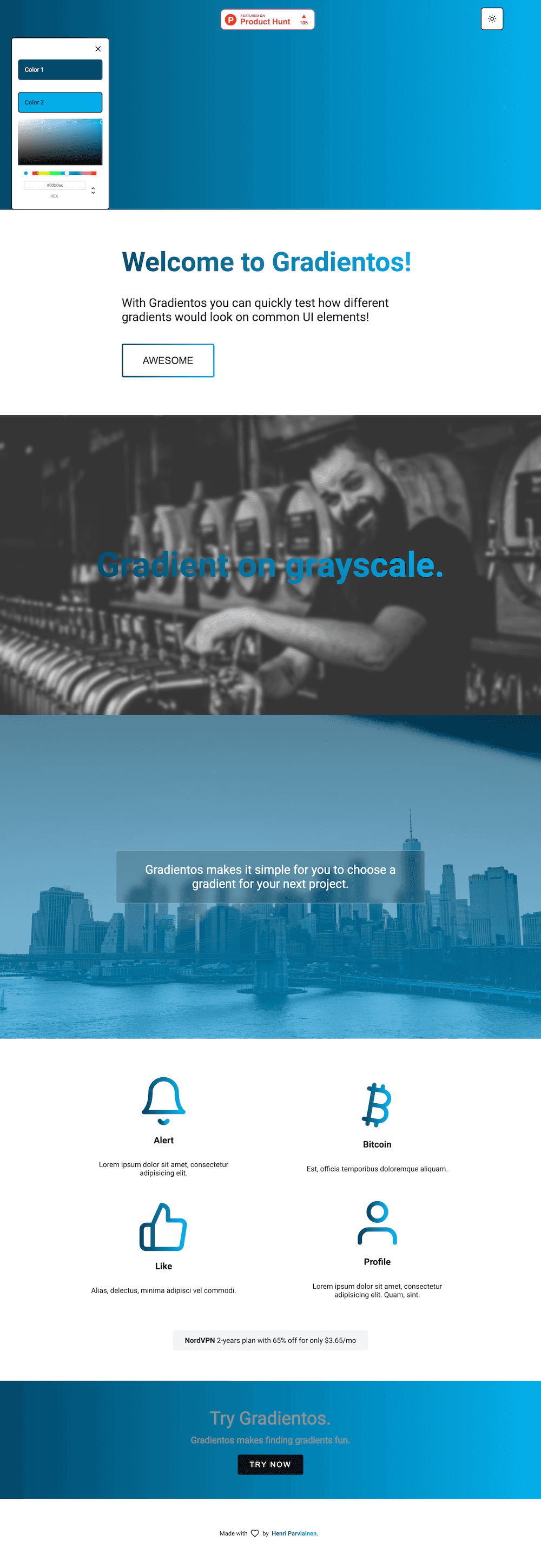
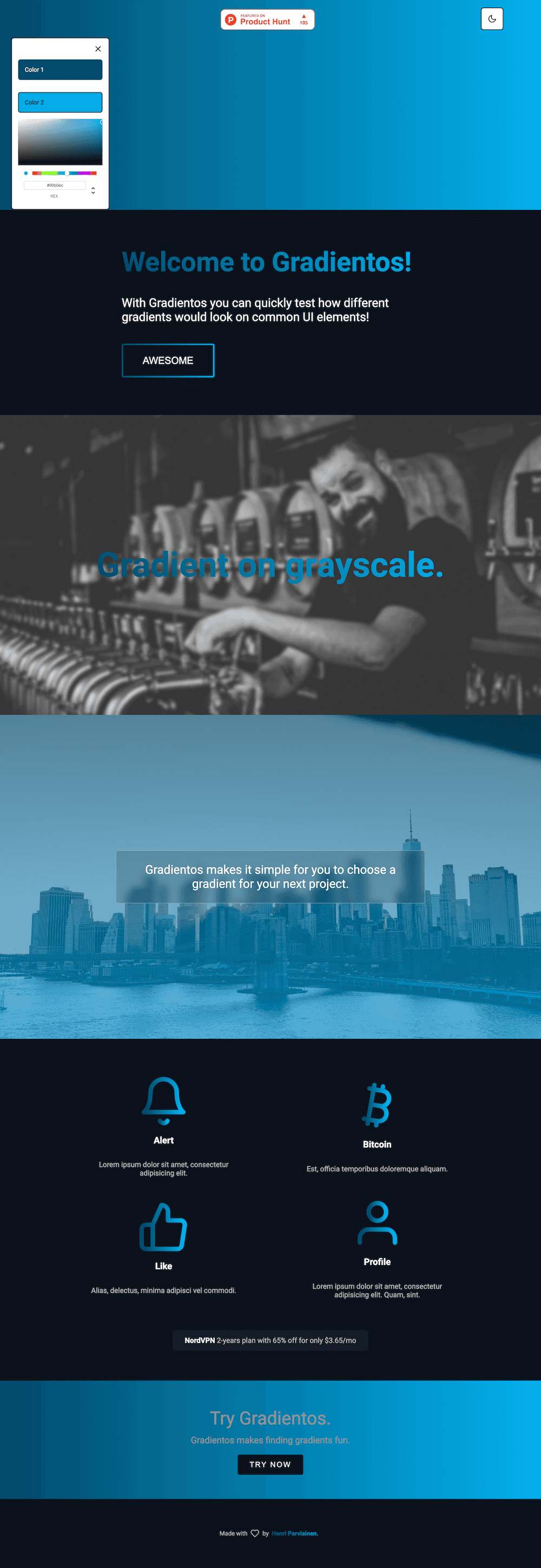
以下のような場合のグラデーションを確認できます。
|
|
実際に確認してみると、今回指定した2色は、背景にグレースケールの画像がある場合やダークモードで閲覧したときに、非常に見づらいことがわかりますね。 どうやら配色の再考が必要なようです。 |
|
|
ごくごく単純な機能ですが、個人的にはすごく便利だなと感じました。 このツールで少しでも皆さまの作業時短になりますように。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日