bingo!CMSニュースレター
配信:2021年3月10日
パートナー向けニュースレターのアーカイブです
|
|

| こんにちは!bingo!CMS 広報担当の鈴木です。 今年のWebデザインのトレンドに、「グラデーション」が挙げられているのはご存じですか? きれいなグラデーションは、ずっと眺めていたいくらいうっとりしちゃいますよね。 本日は、無料CSSグラデーション作成ツール × bingo!CMSのTipsで、「なめらかに動く美しいグラデーション」を実装する方法をご紹介します! |
|
|
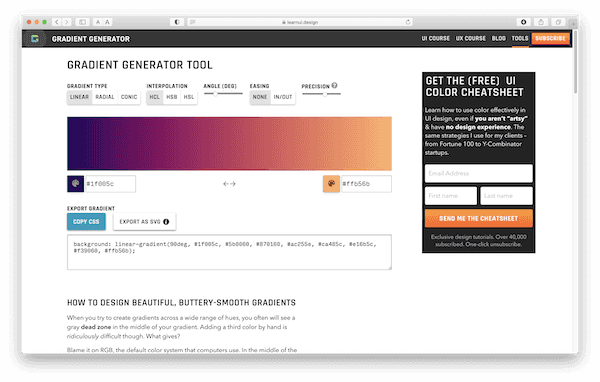
無料のCSSグラデーション作成ツールのご紹介 |
 |
| GRADIENT GENERATOR TOOL |
2色のカラーストップを、一直線ではなくカーブを描くような曲線状につなげ、濁りのないきれいなグラデーションを作成してくれる賢いツールです。 作成したグラデーションは、CSSをコピーできる他、SVGファイルとしてエクスポートも可能です。 早速使ってみましょう! |
 |
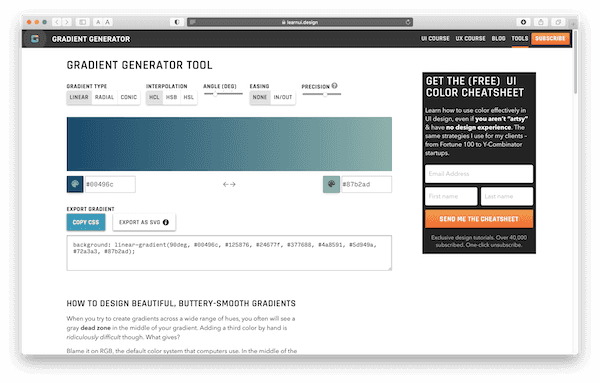
今回の検証では「#00496c」と「#87b2ad」の2色を使用しました。 「#00496c」はbingo!CMSのロゴの色、「#87b2ad」はbingo!CMS公式サイトのテキストリンクの色です! 2色を指定するだけで、自動でCSSが書き出されます。 |
|
色のつなぎ目が美しくなるように、指定した2色の間に自動で色を補完してくれていますね。 このCSSは後で使用するので、コピーしてメモに貼り付けるなどしておきましょう。 |
|
|
動くグラデーションのTipsのご紹介 |
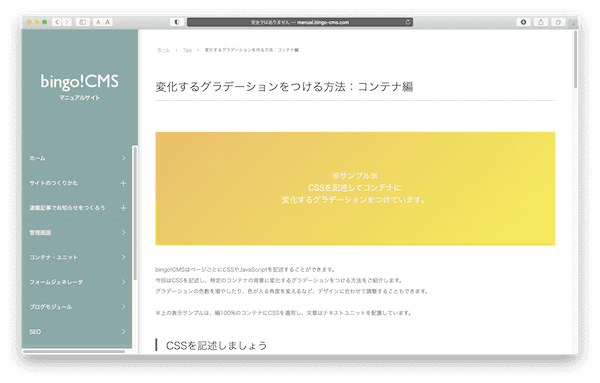
bingo!CMSマニュアルサイトにて、Tipsを紹介しています。 題して「変化するグラデーションをつける方法:コンテナ編」! |
 |
| 変化するグラデーションをつける方法:コンテナ編 |
こちらのTipsでは、bingo!CMSのページ編集画面にある「CSS/JS」にグラデーションを動かすCSSを記述し、任意のコンテナにclassをつけて反映させる方法をご紹介しています。 「CSS/JS」に記述するCSSのサンプルは以下の通りです。 |
|
上記の「background: linear-gradient(-45deg, #F7FF00, #DB36A4 );」の部分を、先程コピーしておいたCSSに置き換えてください。 別途、「deg」の値で色の入り方の傾き、「15s」は変化時間の調整が可能です。 また、サンプルではclassを「.gradation」としています。 コンテナにclassを付与する際は、"."を除き「gradation」のみ記述してください。 |
 |
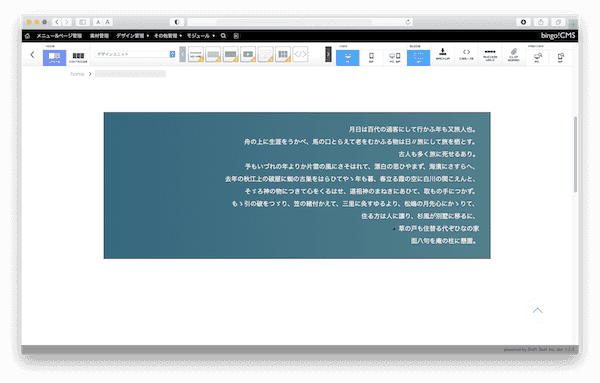
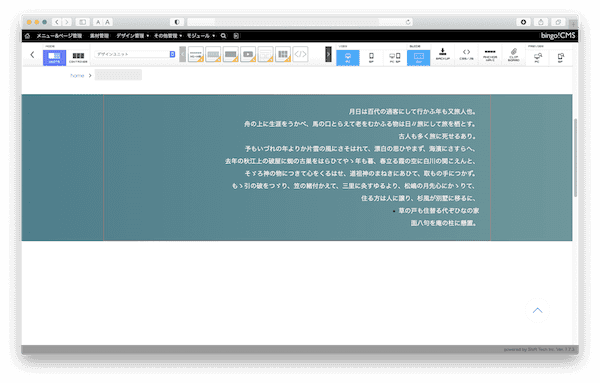
実際に置き換えると、コンテナに設定したwidthに合わせてCSSが反映されます。 本当はGIF等で色の変化をお見せしたかったのですが、ジャギジャギになってしまい断念しました…。 ぜひご自身で試してみてください! ウィンドウの幅いっぱいにグラデーションを反映させたい場合は、CSSを以下のように変更します。 |
|
 |
どちらのパターンもほぼコピペなので、とっても簡単です。 テーマカラーをアピールしたいときなどに使ってみてはいかがでしょうか。 ちなみに、姉妹ページに「変化するグラデーションをつける方法:HTMLユニット編」もあります。 よかったらそちらもご参考ください。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日