bingo!CMSニュースレター
配信:2020年5月27日
パートナー向けニュースレターのアーカイブです
|
|

あなただけの地図、Googleマイマップをつくろう |
こんにちは! bingo!CMS 広報担当の鈴木です。 本日は、『Googleマイマップ』の基本的な作り方をご紹介します。 『Googleマイマップ』とは、Google Mapを利用してオリジナルの地図を作るサービスです。 あらかじめ複数のスポットや経路を登録し、まとめて表示させることができます。 見出し まずは完成形のご紹介 さっそく作ってみよう |
|
|
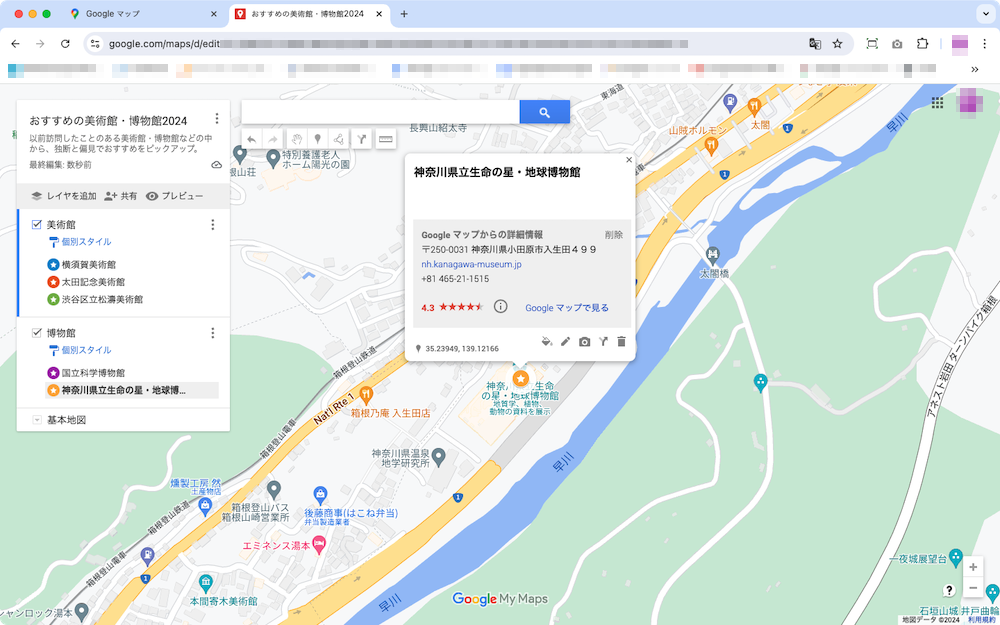
まずは完成形のご紹介 |
 |
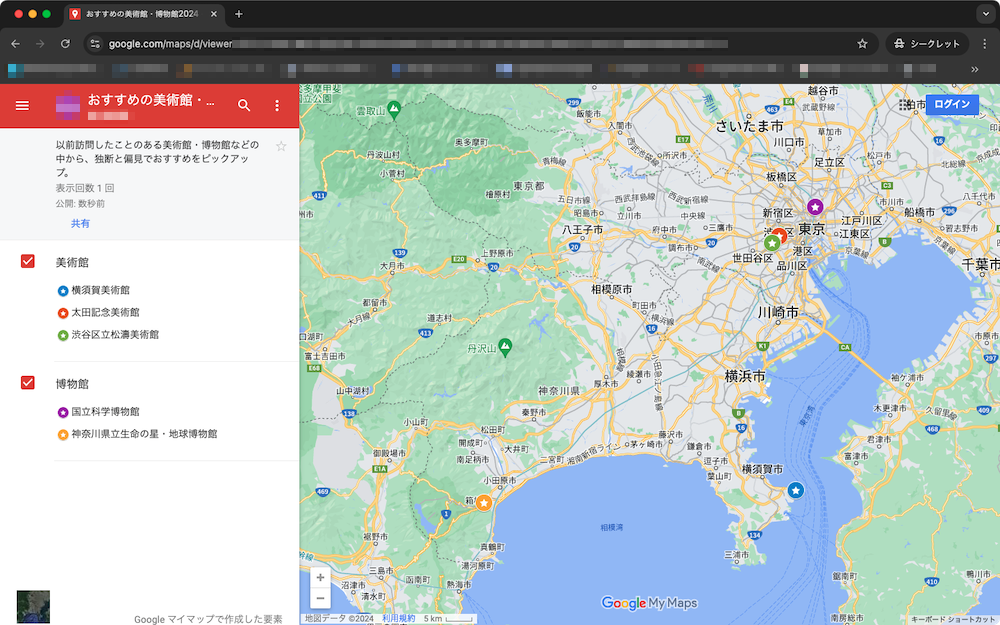
| 画像引用:Googleマイマップ |
このサンプルは、私が以前訪問した美術館・博物館などの中から、独断と偏見でおすすめを5箇所選んで作成しました。 この程度の情報量であれば、ものの数分で完成します。 作成した地図は、以下の方法で共有が可能です。
この地図をサイトに埋め込む場合、APIキーは使用せず、iframeで表示します。 そのため、細かなカスタマイズや調整などはできません。 また、APIキーを利用して地図を表示する場合、クレジットカードの登録や使用の上限を超えた場合に課金が発生しますが、iframeの場合は、現状は無料で使用できます。 ただし、これらは本記事執筆時点での情報のため、ご自身のサイトに使用する際には、事前にGoogleの利用規約などをご確認ください。 |
|
|
さっそく作ってみよう |
マイマップを開く |
 |
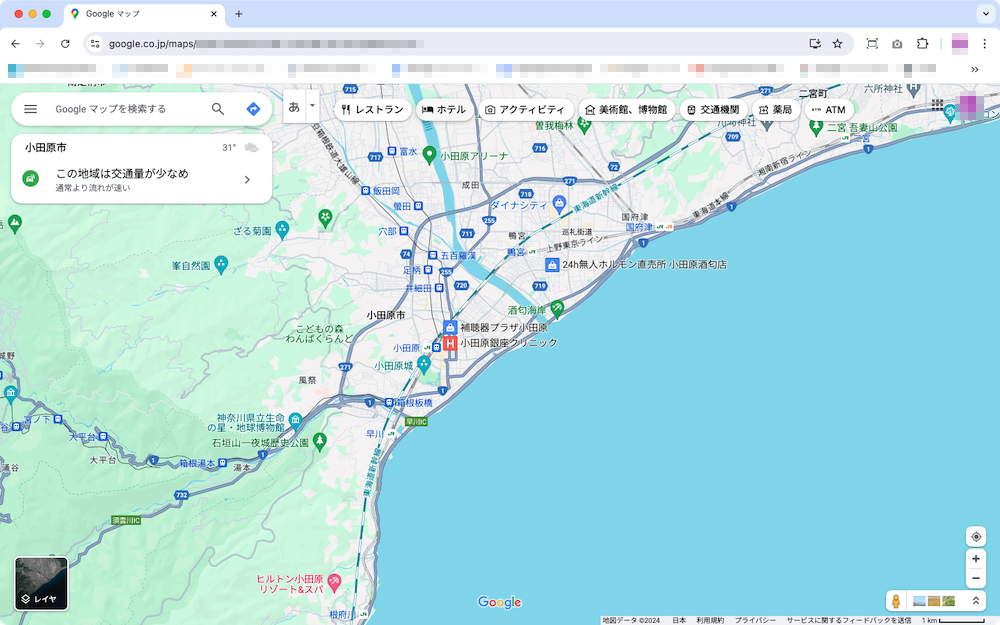
| 画像引用:Googleマイマップ |
Googleアカウントにログインした状態で、『Google Map』を開きます。 左上の「Google マップを検索する」にある横棒が縦に3つ並んだアイコン(ハンバーガーメニュー)をクリックします。 |
 |
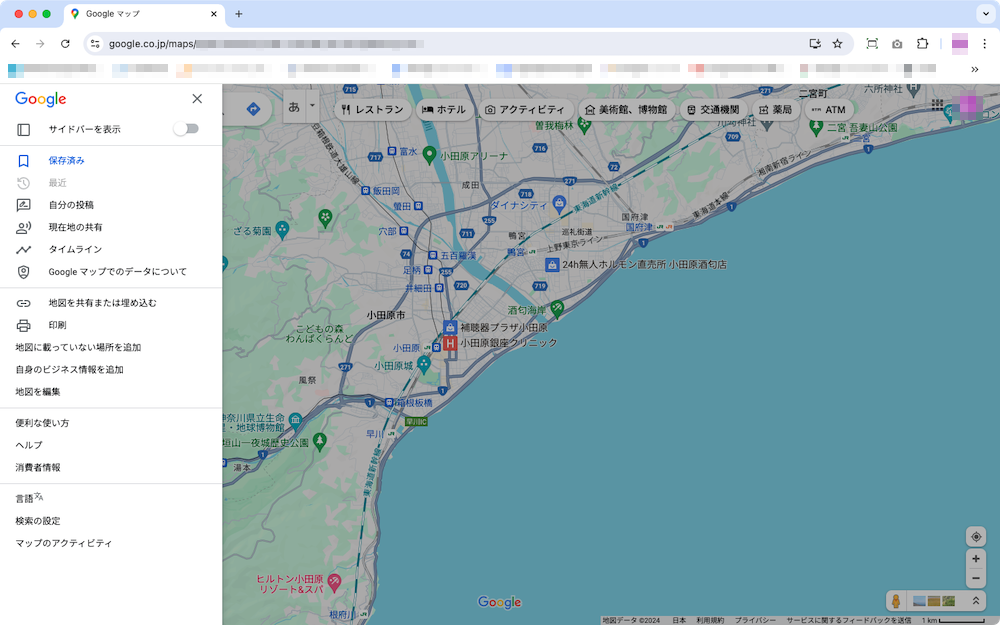
| 画像引用:Googleマイマップ |
Google マップのメニューが表示されました。 次に「保存済み」をクリックします。 |
 |
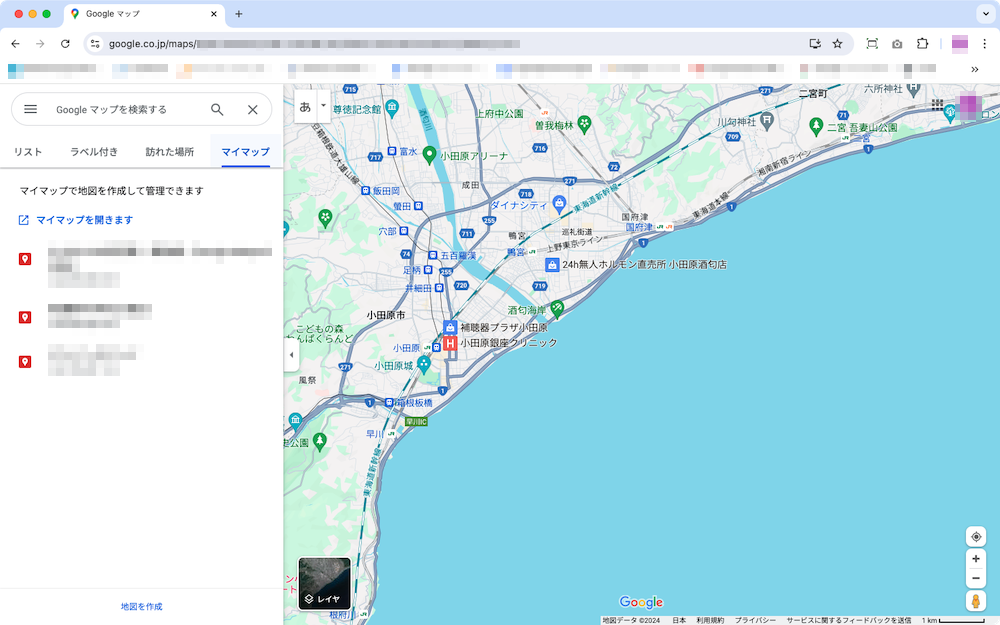
| 画像引用:Googleマイマップ |
「マイマップ」をクリックします。 過去にマイマップを作成している場合はここに一覧が表示されます。 今回は新規に作成するので画面下部の「地図を作成」をクリックします。 |
 |
| 画像引用:Googleマイマップ |
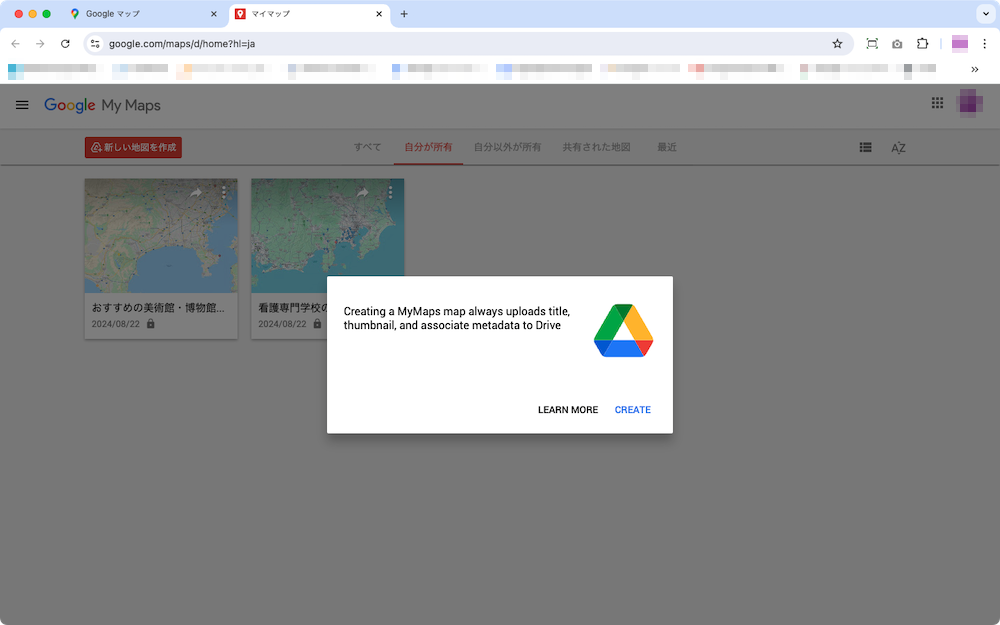
別途「Creating a MyMaps map always uploads title,〜」のメッセージが表示された場合は「CREATE」をクリックしてください。 |
タイトルとレイヤを編集する |
 |
| 画像引用:Googleマイマップ |
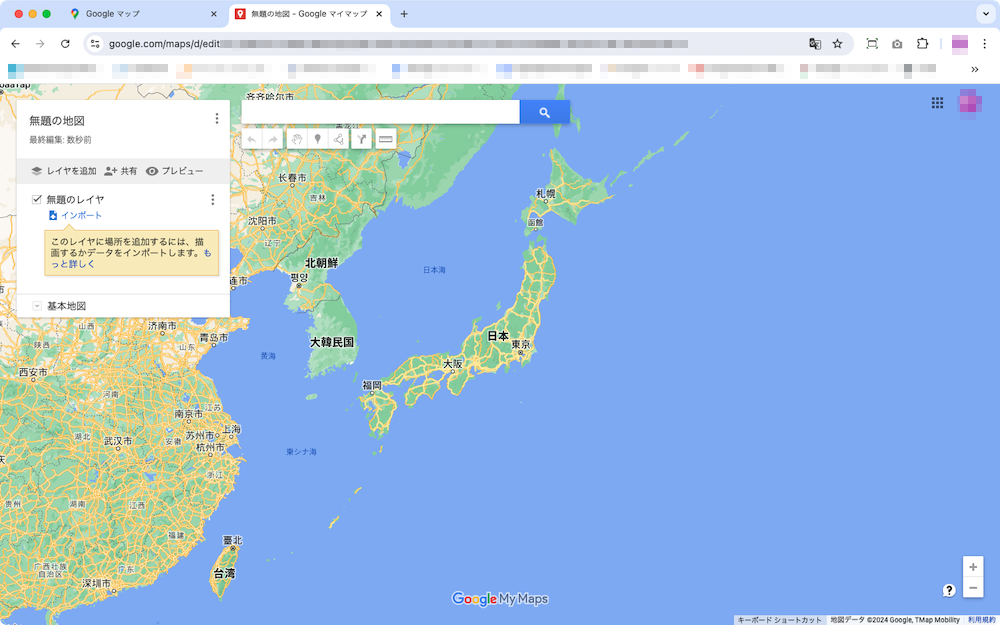
マイマップ作成画面が開きます。 画面左上のパネルにある「無題の地図」をダブルクリックすると、マイマップのタイトルと説明を編集する画面が開きます。 |
 |
| 画像引用:Googleマイマップ |
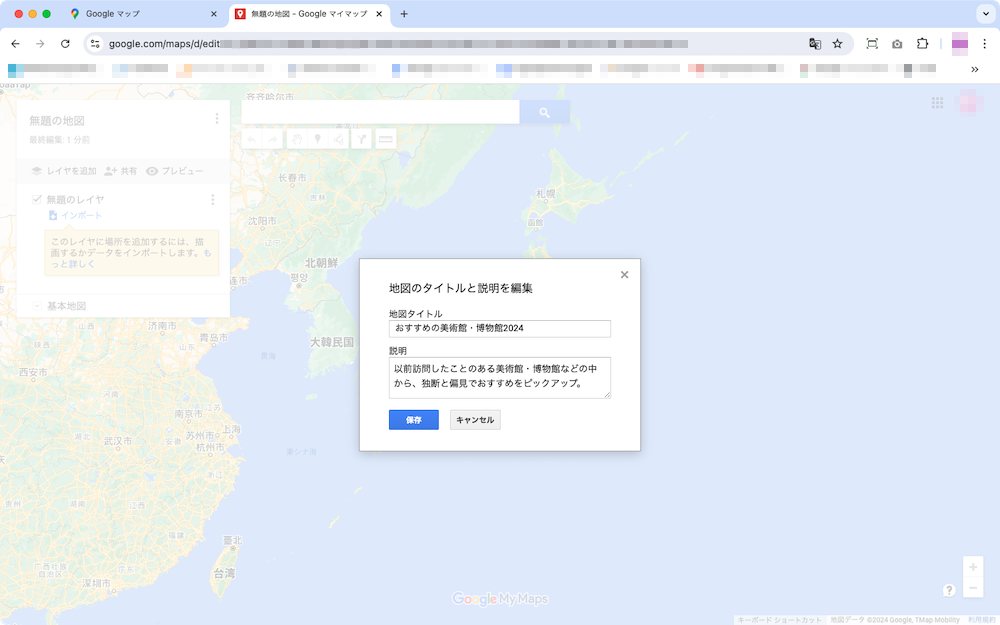
適宜タイトルと説明を入力して保存をクリックしてください。 こちらはマイマップ作成後や作成中でも編集できます。 |
 |
| 画像引用:Googleマイマップ |
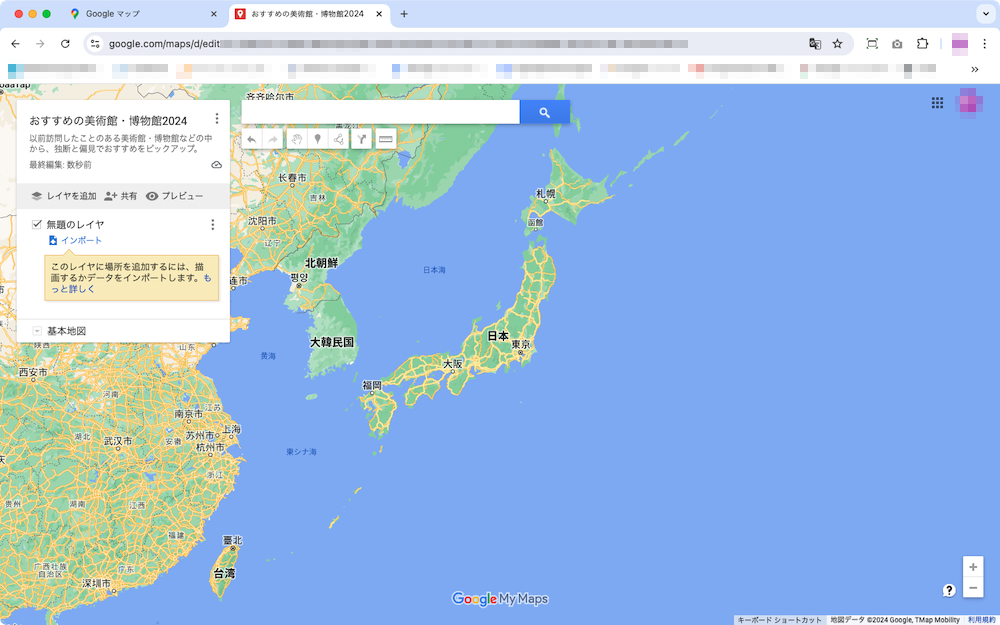
同様に「無題のレイヤ」もダブルクリックして編集します。 レイヤとは、マイマップに登録するスポットをカテゴリ分けできる機能です。完成したマイマップ上で、スポットの切替などに使用されます。 この記事では「おすすめの美術館・博物館」を紹介するマイマップを作成するので「美術館」「博物館」のレイヤを作成しました。 2つめ以降のレイヤは「レイヤを追加」から追加できます。 |
マイマップにスポットを追加する |
 |
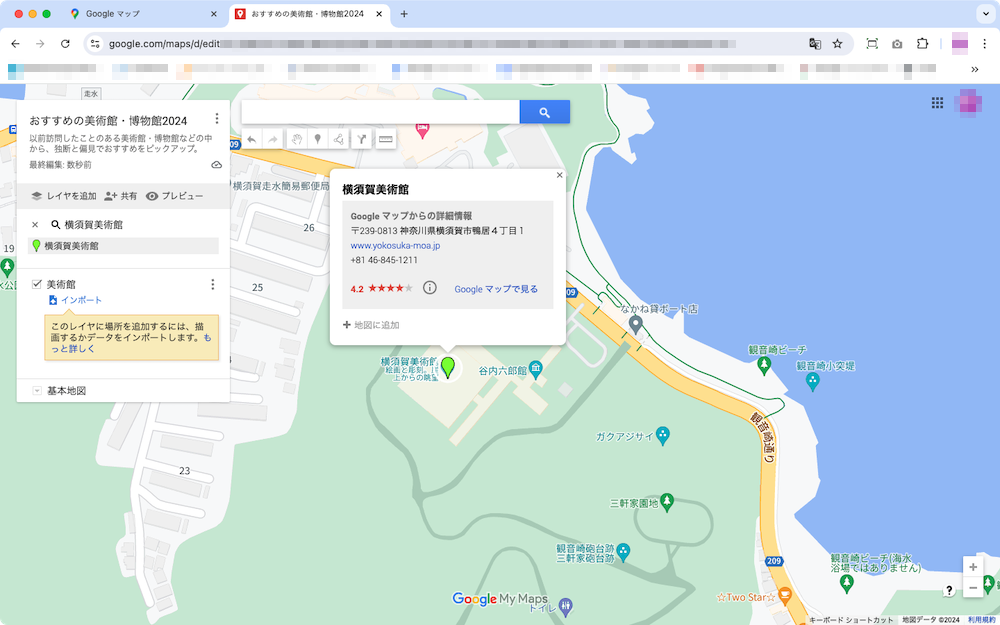
| 画像引用:Googleマイマップ |
ここからは、いよいよマイマップにスポットを登録していきます。 画面上部の検索バーに施設名や住所を入力してスポットを検索してください。 登録したいスポットが見つかったら、スポットのパネルにある「+地図に追加」をクリックします。 |
 |
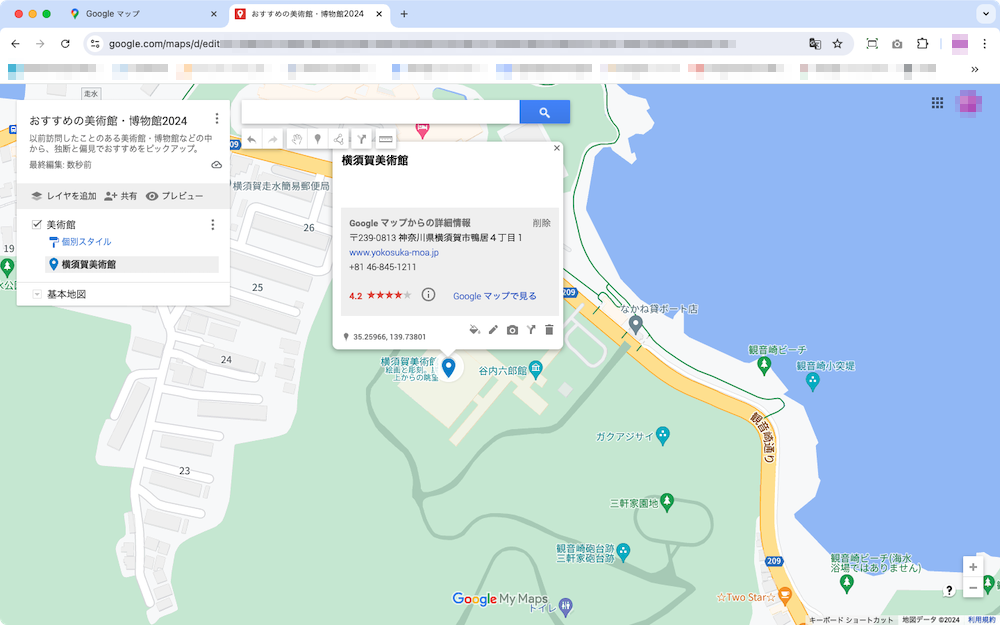
| 画像引用:Googleマイマップ |
地図にピンが立ち、マイマップにスポットが追加されました。 追加したスポットには、任意でコメントを追加することができます。 スポットのパネルの右下に並んでいる鉛筆のような形のアイコンをクリックしてください。 |
 |
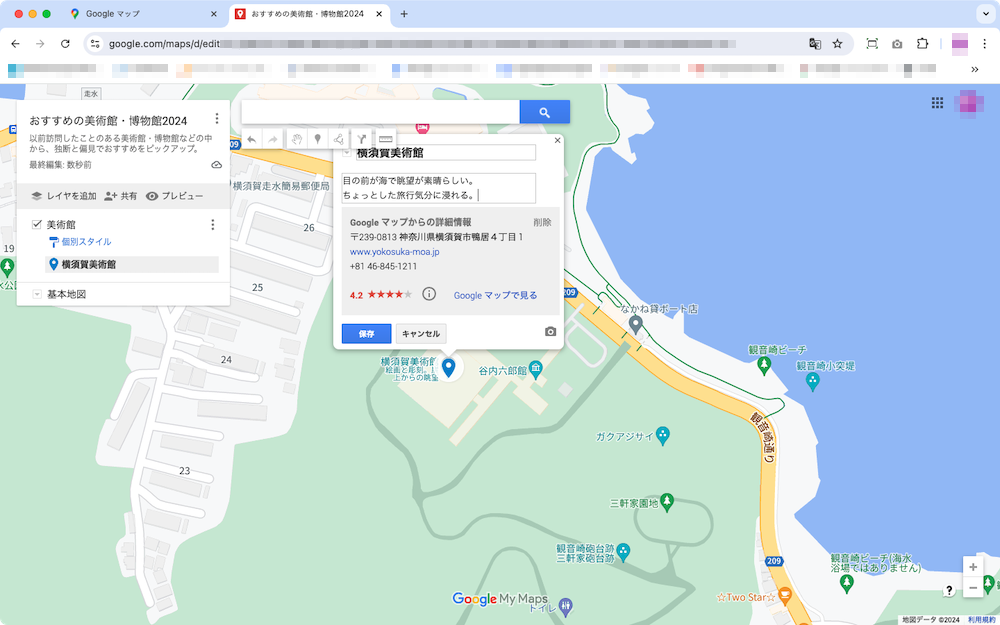
| 画像引用:Googleマイマップ |
コメントを入力したら「保存」をクリックします。 入力したコメントは後から再編集できます。 |
 |
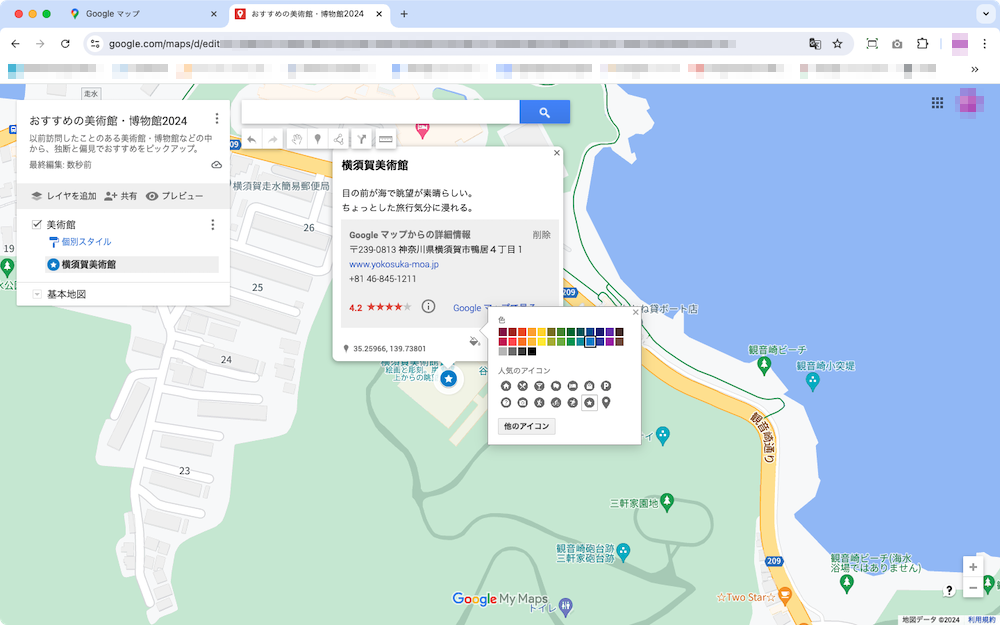
| 画像引用:Googleマイマップ |
スポットのパネルの下にあるバケツのような形のアイコンをクリックすると、ピンのスタイル(デザインや色)を変更できます。 地図の検索と登録を繰り返しながら、どんどんスポットを追加してください。 この他、スポットに対し画像や動画を添付したり、ルートの設定も可能です。 |
マイマップを共有する |
 |
| 画像引用:Googleマイマップ |
新規作成したマイマップは作成者しか閲覧・編集できません。 地図の閲覧・編集を許可するには共有設定が必要です。 画面左上のパネルにある「共有」をクリックしてください。 |
 |
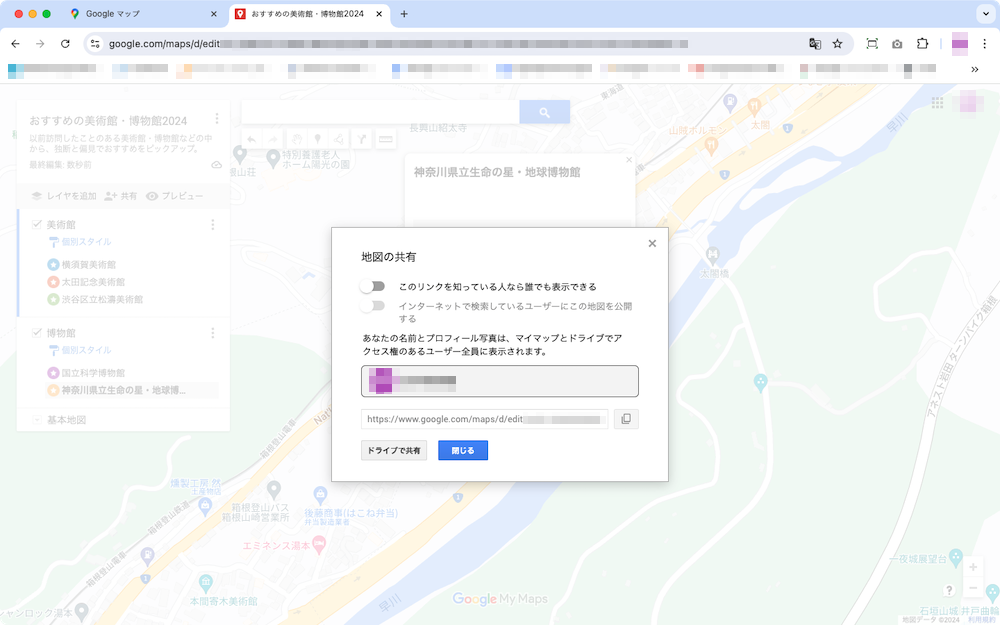
| 画像引用:Googleマイマップ |
適宜「このリンクを知っている人なら誰でも表示できる」と「インターネットで検索しているユーザーにこの地図を共有する」のオン/オフを選択してください。 マイマップをビジネスで利用する場合などで編集権限を変更したいときは「ドライブで共有」からより細かい設定ができます。 サイトに地図を埋め込む場合は、前述の共有設定を行った後、地図のタイトル横にある丸が縦にみっつ並んだメニューをクリックし、『自分のサイトに埋め込む』をクリックします。 表示されたHTMLをコピーし、サイトに貼り付けてください。 bingo!CMSの場合、HTMLユニットなどに貼り付ければ実装できます。 幅や高さなどは、適宜調整してくださいね。 とっても簡単なので、旅の計画や思い出の共有に利用するなど、ぜひ活用してみてはいかがでしょうか。 以上、お役に立てば幸いです。 それでは! |
|
|
その他のアーカイブ
-
2022年07月06日
-
2022年06月01日
-
2022年05月11日