ニュースレター
bingo!CMSパートナー様向けに配信中
サイト制作のTipsや、Web業界のトレンドなど様々な情報をお届け。
ニュースレターの配信はbingo!CMSパートナー様限定で、アーカイブには数週遅れで掲載されます。
-
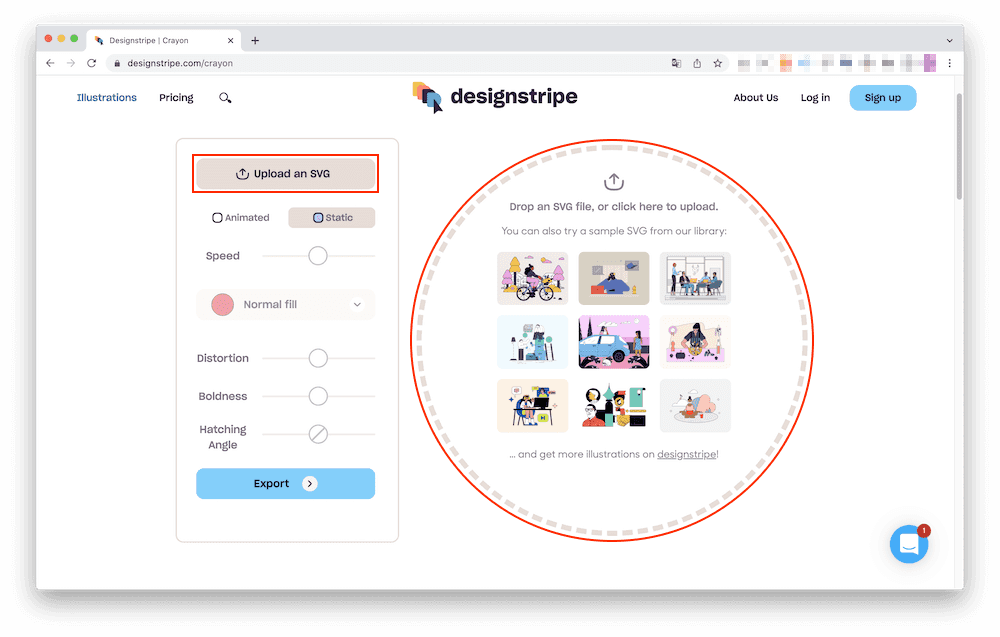
SVGベクターイラストをアニメーション化!「Crayon」を試してみた
SVGのベクターイラストを手軽にアニメーション化できるツール「Crayon」の使い方をご紹介します!
-
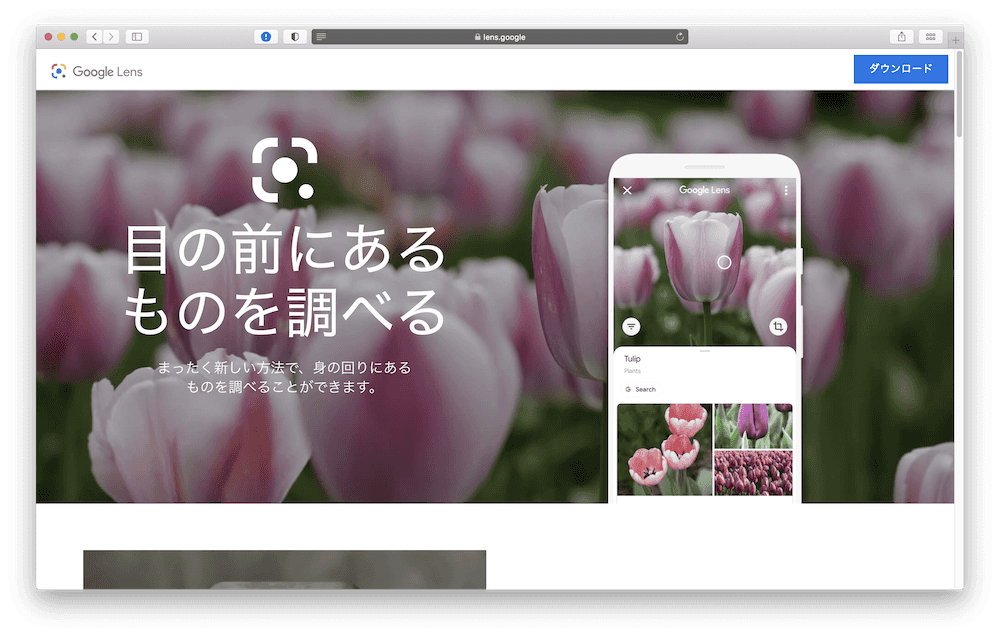
ワンランク上の画像検索体験を デスクトップ版Google レンズとは
デスクトップ向けGoogle Chromeで利用できるようになった「Google レンズ」の画像検索、どんな機能なのかご紹介します!
-
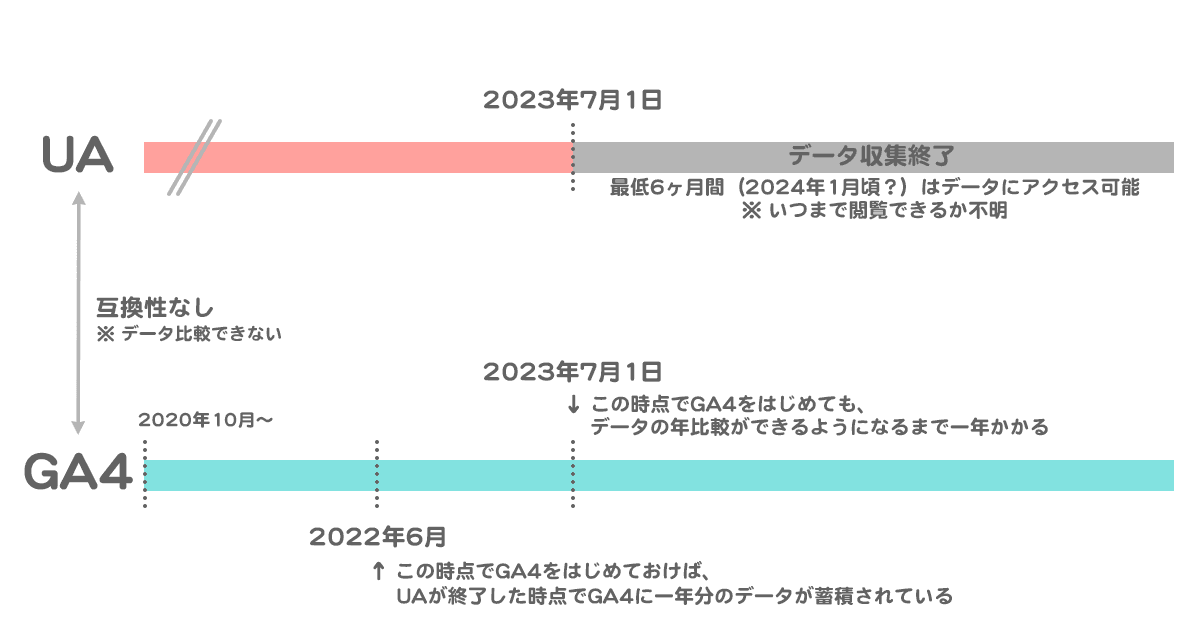
GA4への移行準備は6月までに済ませるのが◎! その理由とは
Google アナリティクスのUA(ユニバーサル アナリティクス)は2023年7月1日をもってデータ収集が停止されます。GA4(Google Analytics 4)への移行は、2022年6月までが吉!です。その理由をご説明します。
-
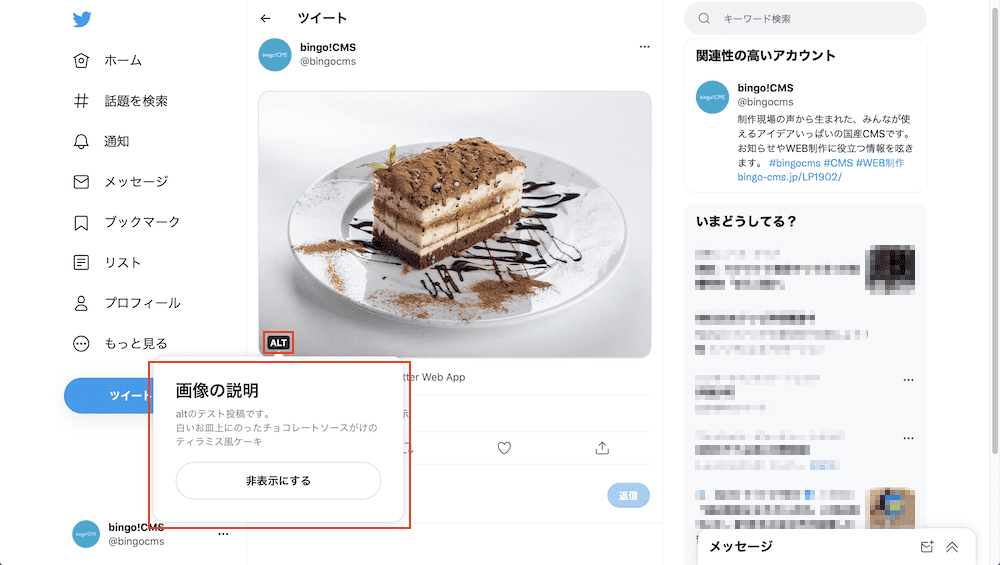
ツイート(ポスト)画像にALTテキストを設定しよう!
代替テキスト(ALTテキスト)を設定したツイート(ポスト)画像へALTバッジを表示する設定方法をご紹介します。
-
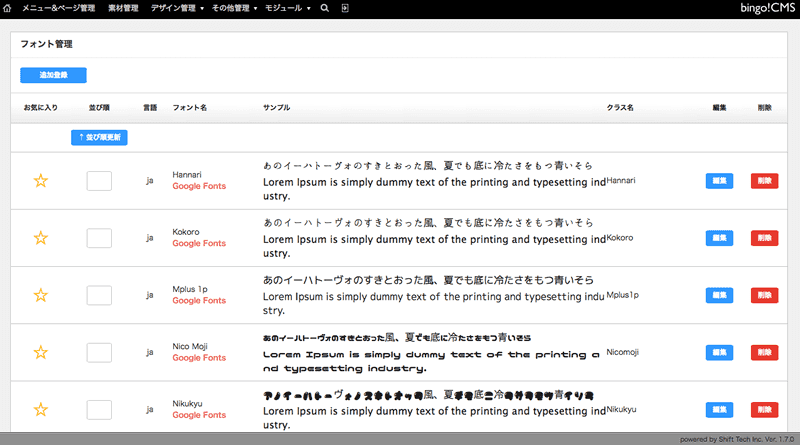
UDフォントとは? bingo!CMSで使ってみよう
Webに限らず、印刷物や街の案内板など、様々な製品や広告で見かける機会が増えた「UDフォント(ユニバーサルデザインフォント)」の概要と、bingo!CMSで使う方法をご紹介します。
-
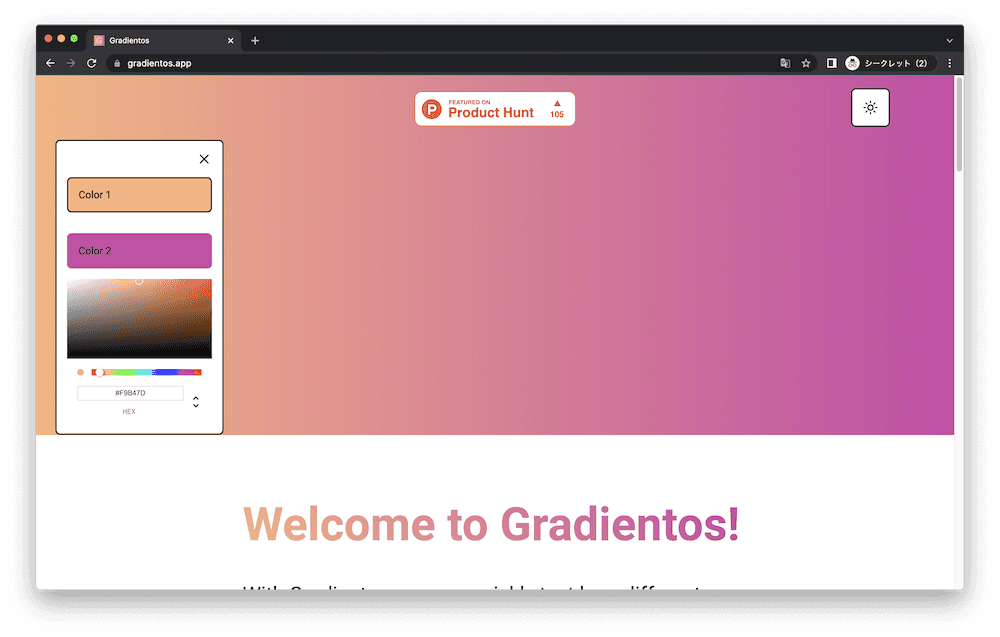
ありそうで無かった!グラデーションをテストする「Gradientos」
グラデーションの配色をデモサイトで試せるテストツール「Gradientos」をご紹介します。
-
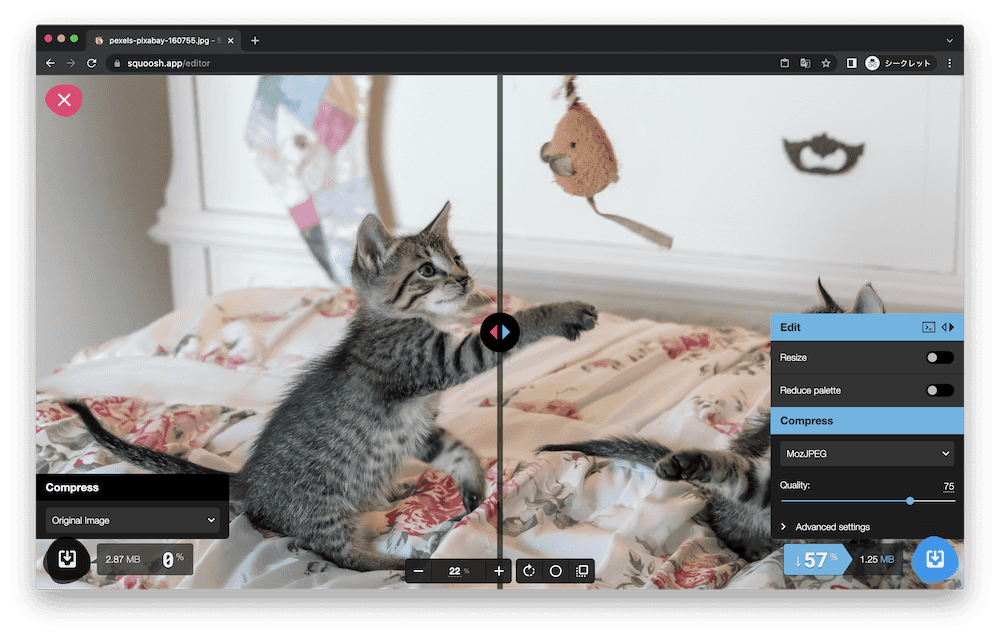
Google謹製! 無料画像圧縮ツール「Squoosh」とは
Google Chromeの開発チームが提供する無料画像圧縮ツール「Squoosh」をご紹介します。
-
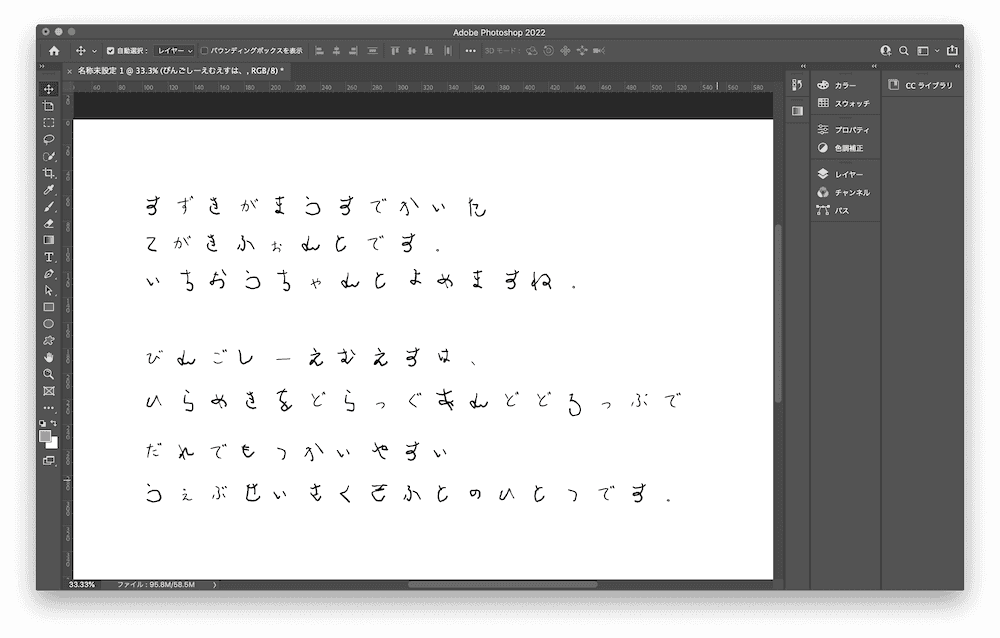
手書き文字をフォントに!?「AI JIMOJI」を試してみた
フォントワークスがオープンした実験仮想空間「MOJICITY(もじシティ)」の目玉、手書き風フォントが作れるサービス「AI JIMOJI」を試してみたのでご紹介します。
-
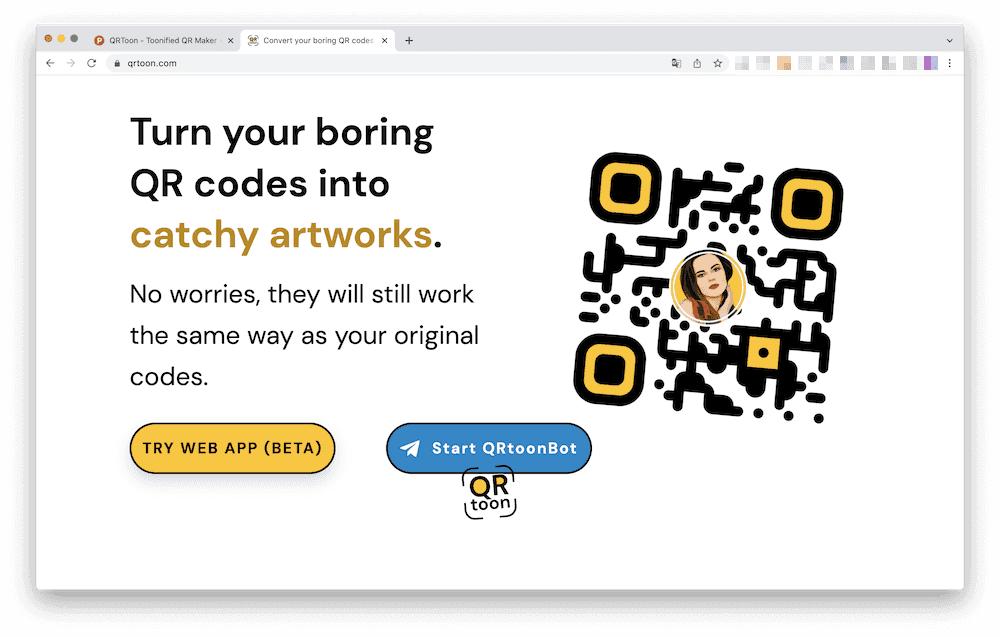
似顔絵つきQRコードを簡単作成!「QRToon」を試してみた
プロダクトハントで見つけた、顔写真を元に似顔絵つきのQRコードを作成できる無料ツール「QRToon」を試してみました。
-
bingo!CMS:連載記事のNEWアイコンを任意の画像に変える方法
bingo!CMSの「連載記事」にデフォルトで設定されているNEWアイコンを、任意の画像(jpg、pngなど)に変える方法をご紹介します。
-
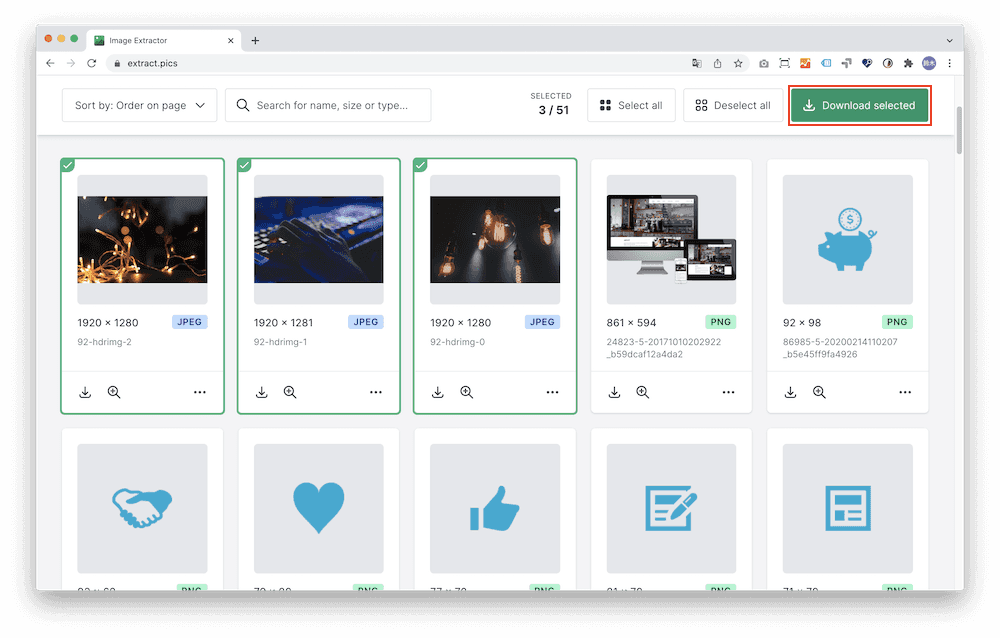
公開Webサイトから画像を抽出!「Extract.pics」を試してみた
デザインの参考などで「このWebページの画像をまるっとダウンロードしたい!」と思ったときに便利な無料ツール「Extract.pics」をご紹介します。
-
画像アップロードで背景を自動削除!「Erase.bg」とは
Web制作で画像の背景を削除する機会は多いと思いますが、作業効率化に役立つ便利な無料ツール「Erase.bg」を見つけたのでご紹介します!
TIPS BLOG
更新終了
当時の広報担当が不定期で更新していたブログです。
今見てもお役に立ちそうな記事を抜粋しています。
-
「画像+タイトル+テキストユニット」の画像にテキストを回りこませるカスタマイズ方法
-
【2015年Webデザイントレンド】大きな画像を使ったWebサイト
-
オリジナルデザインの404ページを制作する方法
-
テキストユニットに<p>タグが入らないテキストエディタを探してみた。
-
<こっそり追加>ユーザーごとに標準テキストエディタが設定できるようになりました
-
異なるディレクトリに、既存のページと同じようなデザインのページを作りたい
-
合体!お知らせ一覧ユニット
-
連載記事ユニット×ラベルの効果的な使用法/後編:実用編
-
連載記事ユニット×ラベルの効果的な使用法 前編:ラベル機能のここが便利
-
料理が美味しく見えるレイアウト(bingo!CMS Ver.1.5)